HTMLとCSS3による縦組み
前章のプレーン・テキストをXHTMLにすればCSS3 Writing Modesを使って縦組み表示することができます。CSS3 Writing Modesには、文字の方向を決めるtext-orientationというプロパティがあります。
現在のWorking Draftではtext-orientationの仕様は次の通りです。
- text-orientationのデフォルトは、‘upright-right’なので、text-orientationになにもしない指定ときは‘upright-right’である。
- ‘upright-right’:縦組みのとき、横組み専用のsriptの文字は横倒しになる。すなわち、標準の方向から時計回りに90度回転する。縦組みの記法がある文字は固有の方向となる。
- ‘upright’:縦組みでは、横組み専用のsriptの文字は直立で可視化される。このような記法の文字の字形は独立系となる(アラビア文字などの独立形のこと)。縦組みscriptの文字は固有の方向で書かれる。縦組み用の異形グリフや縦組みのフォントメトリックスが使えるときはテキストにセットする。
text-orientationを使えば半角文字を全角文字にしなくても正立させることができます。
text-orientationを文章全体に指定したときに様々な文字の方向がどうなるかは明確ではありません。サンプルで示した文書には句読点や括弧類がありますので、XHTMLファイル全体に、html {text-orientation: upright}のような指定をするのは危険と思います。
そこでXHTMLの中で一文字または確実に正立させたい範囲を区切って正立を指示するためのマークアップをします。
こうしますと最も安全なマークアップは次のようになるでしょう。これは半角文字の中で正立させたい連続区間ごとにとしてマークアップする方式で、正立させたい半角文字を全角文字に置き換えるのに近いことに気がつくと思います。
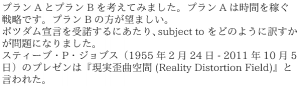
<p>プラン<span class="v">A</span>とプラン<span class="v">B</span>を考えてみました。プラン<span class="v">A</span>は時間を稼ぐ戦略です。プラン<span class="v">B</span>の方が望ましい。<br />ポツダム宣言を受諾するにあたり、subject to をどのように訳すかが問題になりました。
<br />スティーブ・<span class="v">P</span>・ジョブス(<span class="v">1955</span>年<span class="v">2</span>月<span class="v">24</span>日 -<span class="v"> 2011</span>年<span class="v">10</span>月<span class="v">5</span>日)のプレゼンは『現実歪曲空間 (Reality Distortion Field)』と言われた。 </p>
CSS3は次のようになるでしょう。
html {writing-mode:vertical-rl}
...
.v {text-orientation:upright}
英数字正立論
ここで、日本語縦組みにおける英数正立方式を提案します。これを簡単に説明しますと次のようになります。
- ラテンアルファベットとアラビア数字はデフォルトで正立させる。
- 全角英数字は使わない(全角英数字は正規文字にする)。(ここはちょっと危険)
- 横倒ししたい箇所にマークアップして区別できるようにする。
電子書籍への適用
XHTMLとCSS3 Writing Modesを使えば、これは既に簡単に実現できます。先ほどのテキストはXHTMLで次のようにマークアップします。
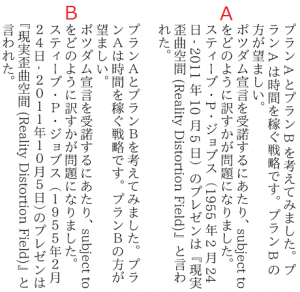
<p>プランAとプランBを考えてみました。プランAは時間を稼ぐ戦略です。プランBの方が望ましい。<br />ポツダム宣言を受諾するにあたり、<span xml:lang="en">subject to</span> をどのように訳すかが問題になりました。
<br />スティーブ・P・ジョブス(1955年2月24日 - 2011年10月5日)のプレゼンは『現実歪曲空間<span xml:lang="en"> (Reality Distortion Field)</span>』と言われた。 </p>
CSS3は次のようになるでしょう。
html {writing-mode:vertical-rl}
...
:lang(en) {text-orientation:sideways}
3つの方式比較
日本語の縦組みで、ラテンアルファベットとアラビア数字を直立させる方式として次の3つを検討しました。
- 正立させたい文字を全角文字とし、横倒ししたい文字を半角英数とする(現方式)
- 半角英数字をデフォルトで横とした上で、正立させたい範囲をマークアップしてCSS3のtext-orientationで正立させる
- 半角英数字をデフォルトで正立とし、横倒ししたい範囲をマークアップしてCSS3のtext-orientationで横倒しさせる
3つの方法の中でどちらの方がより良いしょうか?
- 第一の方法は、現在、かなり問題を抱えていることは「現在の問題点」で説明しています。
- 第二の方法と第三の方法と比較すると、第三の方法が次の理由で優れています。
- マークアップの頻度は、第二の方法に比べて、第三の方法の方が明らかに少なくて済んでいます。この例だけではなくて、日本語の一般書籍のなかでは、ラテンアルファベットやアラビア数字を正立する箇所の出現回数の方が、横倒しにする回数より遥かに多い傾向があります。したがって、第三の方法の方がマークアップする箇所が遥かに少なくなります。一般に、XMLマークアップ作業は生産性が低いので、マークアップ作業量を減らす方式を考えるのはとても重要です。
- コンテキストからみて適切な意味合いのマークアップという点では、第三の方法の方が優れています。日本語中の英語テキストの表示・印刷では、文字の方向だけではなくて、フォントの変更や組版規則の変更が行なわれます。従って、コンテキスト中に、英語であるということを分かるようにしておくほうが優れた方式となります。
結論として、今回サンプルに取り上げたような簡単なプレーンテキストの場合は、「英数字正立」方式が優れていると言えます。