Webのページや電子メールなどで横組みの文字を比較しますと、Webページでは文字に大きさやフォントの種類などの様々な指定がなされています。一方、これに対して電子メールを読むときは飾りのない文字を読んでいます。この飾りのない文字をプレーン・テキストと言います。
プレーン・テキスト
そこで、「日本語のプレーン・テキストを縦組みするとき、その中のアルファベットや数字をどう表示すべきか。」を考えて見ます。まず、横組みでは、日本語の中にアルファベットやアラビア数字があったときは、次のように表示します。
図:横組み中の英数字
現状の英数字の縦組み
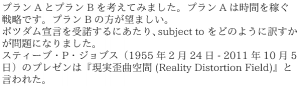
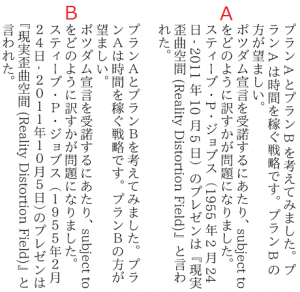
このテキストをそのまま縦組みにすると、UTR#50の草案ではラテンアルファベットや英数字は横倒しにすることになりますので、次の(A)のようになります。これではまずいので正立させたい文字を全角文字に直します(ここでは話を簡単にするために縦中横は使わない前提です。縦中横はプレーン・テキストでは使えません。)。すると、(B)のように表示されます。
現在はこの考え方が主流であることは、「現在の実現方法と問題」で説明しました。UTR#50を提案した著者もこの考え方に沿っていることは、「著者の考え方」で説明しました。
ここで行なった作業は、縦組みで正立させたい文字をひとつひとつ全角文字に置き換えたことです。