前回のブログではWordのHTML保存を検討しました。そこで、浮かび上がった1つの検討事項がh1要素の使用方法です。
Wordのスタイルで「見出し1」を設定した段落はHTML保存するとh1要素にマップされます。Word文書では見出しスタイルは一般的であり、「見出し1」は結構頻繁に使います。つまり、WordでHTMLを作るとh1要素がたくさん出てくる可能性があります。
HTMLにおいては、h1要素の使い方には少し注意が必要です。第一にTwitterのログをみますと、どうも、h1要素の使い方にはいろいろ議論があるようです[1]。また、W3CとWHATWGの主張の違いもあるようです。
第二にSEO(検索エンジン最適化)の観点からの注意があります。SEOの本を読みますとh1タグは最上位のタグであり、ページで一回だけ使うようにとされています[2]。SEOの本ではHTML5の仕様という観点よりも、Googleなどの検索エンジンがどのように評価するかという観点です。
ということでこのあたりを掘り下げてみます。
最初に、W3CのHTML5仕様[3]をみてみます。HTMLにはh1~h6という見出しランクの要素が規定されています。HTML5の4.3.10 Headings and sectionsを見ますと、h1~h6要素はセクションの見出しとして使うとされています。h1~h6はHTMLのツリー構造上は明示的に階層を作りません。しかし、h1~h6があると暗黙に新しいセクションが始まり、そのセクションは階層を作ることが想定されています。
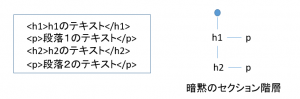
例えばh1要素に続いて、h2要素があれば、暗黙に新しい下位のセクションができます。そして、h2は新しい下位セクションの先頭の見出しとなります(図)。h1の次にh6が出てくるようなランクが不連続(1⇒6のようなジャンプ)でも暗黙のツリー構造では1階層の変化です[4]。
HTML5でsection要素が導入されました。セクションはsection要素で明示的に階層化できます。そして、section要素で階層構造を作り、そのsection要素の先頭にセクションの見出しとしてh1を置くという方法が仕様書に記載されました。ここで、暗黙の階層化(sectionでマークアップしない)と明示的な階層化(sectionでマークアップする)という2つの階層化の方法ができたことになります。
sectionは見出しが作るセクションの範囲を規定する要素(sectioning content)です。しかし、セクションのルート(sectioning root)ではありません。セクションのルートはblockquote、body、fieldset、figure、tdの4つです。新しいsectionはセクションのルートの子供か、そのsectionの先祖のセクションの一部となります。
仕様書の4.3.10.1、4.3.10.2項に、この2つの方法の関係の取り扱いの例が幾つか出ていますが、複雑でやっかいです。
2016年11月に勧告となった、HTML5.1では削除された機能のリストの中に次の項目があります。
・先頭にh1要素を置いたsection要素を入れ子にしてアウトラインを作る[5]。
このあたりがどうやらHTML5.1で変更になったようですので、HTML5の例をあまり深入りしないで次回はHTML5.1を見てみましょう。
[1] h1要素は複数回使って良いのか!? HTML5.1に関するW3CとWHATWGの主張の違い
[2] 例えば、『いちばんやさしい新しいSEOの教本』(安川 洋他著、株式会社インプレス発行、2015年8月11日)p.114には「h1タグはページ内に1回のみ使用する。」とある。
[3] HTML5 A vocabulary and associated APIs for HTML and XHTML W3C Recommendation 28 October 2014
[4] CAS記法ではh1~h6がマークアップされたとき、divを生成して明示的にツリー構造を作っています。CAS記法リファレンスの「見出し」の行の例を参照してください。CAS-UBでも同様にランクがジャンプしてもdivの階層変化は1つにしています。
[5] Features removed
■連載
(1) ワンソースマルチユースの課題:HTMLソースのオーサリング問題を改めて考えてみようと。
(2) HTMLを手軽に作る方法を再検討します。手軽といえば、まずWordでHTMLを作ることが思いつきます。
(3) Word2013のWord文書をHTML形式で保存を試してみる。その問題点は?
(4) HTMLを簡単に作る方法:h1要素の話(1)(今回)
(5) HTMLを簡単に作る方法:h1要素の話(2) HTML5.1 (W3C)では、セクションの深さと見出しのランクは同じとなった(次回)