Webなどで日本語の縦書きを表示できるようにしようという標準化プロジェクトが進んでいます。この標準化が進みますとパソコンやスマホを初めとして様々な場所で日本語を縦書きで表示できるようになるでしょう。大賛成・歓迎です。
これに関連して、いま、関係者の間で熱い議論になっているのは、プレーン・テキストを縦書きでどう表示するか、ということです。
プレーン・テキストとはなんでしょうか?現在、多くの方がWebのページや電子メールなどで横書きの文字を読んでいますが、Webページでは文字に大きさやフォントの種類などの様々な指定がなされています。一方、これに対して電子メールを読むときは飾りのない文字を読んでいます。この飾りのない文字をプレーン・テキストと言います。
このプレーン・テキストを縦書きでどのように表示するか、というのは簡単な問題ではありません。さらに、日本の文字だけではなくて、世界中の文字を考慮して、標準を決めようとするとなかなか大変なことです。従って、論点が沢山出てくるわけですが、その中の一つに次があります。
「日本語のプレーン・テキストの中にアルファベットや数字を含んでいるとき、アルファベットや数字を縦書きするときはどうすべきか。」
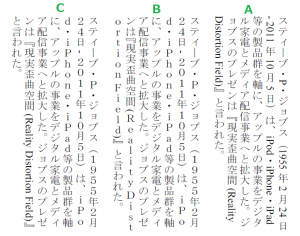
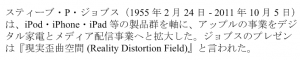
まず、従来の横書きでは、日本語の中にアルファベットや数字があったときは、次のように表示されます。
これを縦書きにするとき、アルファベットや数字の表示の仕方として次の図に挙げた3通りを考えることができます。

○PDF版
A.は英数字をすべて横に寝かせる方法です。
B.は英数字をすべて正立させる方法です。
C.は英数字の中で、英語の範囲を横に寝かせ、その他の英文字と数字を正立させる方法です。
C.は日本の縦組みの書籍で一般に使われている方法です。これを実際に行なうやり方には2つあります。
C-1.文章を入力するときに、横に寝かせる英数字を半角文字で、正立させる英数字を全角文字で入力する。印刷・表示のときに全角文字を正立させ、半角文字を横倒しする。
C-2.英数字の入力する際には、全角文字と半角文字は区別しないで、何らかの方法で正立する文字と寝かせる文字を判別する。
この中ではどれが良いでしょうか。
少し補足しますと、日本語の表示には多くの場合、英数字に全角形と半角形が使えます。A、B、C-2は全角形と半角形を文字としては区別をしないことを前提としています。つまり、全角形と半角形を文字として区別しないでしかも文字の種類だけで方向を決めるとするとA、B、C-2の選択肢となります。
それに対して、C-1は全角形と半角形を文字として異なるものとして取り扱います。C-1の問題点は全角文字と半角文字を使い分けるのはなかなか難しいことで、原稿レベルでは混乱していることがあります。また、横書きと縦書きを切り替えるときにも少々難があります。あまり推奨されません。
これまでの多くのソフトウエアは全角文字と半角文字を別の文字として扱ってきました。しかし、最近は全角文字と半角文字を同じ文字として、表示の際に全角形と半角形を切り替えることができるようになってきています。全角文字と半角文字を区別しないとするとどうするか?ということを考えないといけなくなるわけです。
○詳細:http://blog.cas-ub.com/?p=614
○この話は、文字、フォント、グリフに関する知識があるとより分かりやすくなります。これについては、現在執筆中の「PDFインフラストラクチャー解説」に詳しく説明しています。興味のあるかたは、EPUB版(未完成)を配布していますのでどうぞ→http://www.cas-ub.com/project/

全角 半角 英数の区別を無くして、 A に1票。 当然抵抗はあるだろうが、読み慣れてしまえば同じ。
おお!大胆ですね!
自分はA、時点でCかなぁ。
新宿、渋谷、神田、地方都市、田舎町でアンケートとってみたいですね。
ところで自分は執筆時に、縦書き時の行配列を、
右→左記法ではなく、左→右記法で記述しています。
この方法だと手が鉛筆で汚れず(右利きの場合)、書いた文章の視認性も良く、
人間の目は左→右の順で視認するので、行動学的見地からも良い
と、主張していますが、当たり前ですが全然普及しません。すぐ慣れるし使いやすいと思うのですけれどね……
古い理系文書などはたまに左→右記法が散見されます。
実験的に、いままでの日本語記法自体も見なおしてみると、おもしろいかもしれません。
この例はテキストの中のラテンアルファベットの数は多いのと、小文字の単語が多いので、少し偏っているかもしれませんね。普通はアルファベットはNHKとかTPPとかそういう大文字の並んだ略称が多く、漢字・かなの中の比率ももっと少ないですね。
ところで、縦書き時の行の進行方向ですが、そういえば、以前に興福寺で写経を経験したことがありますが、たしかそこの手引書に左から右に書くとありました。お経の行は右から左に進めていましたので、この場合は、最後の行から書き写すことになります。(ご提案とは違いますね。)
既存書籍に合わせる、が電子書籍化のメインになるであろう既存出版社に理解を得られやすいルールだと思います。
ユーザとしてもそれに慣れてきたので。
別にTwitter でC1を望む発言がありましたので、A2票、C2票となりました。まだBはいないですねえ。
欧数と約モノに全角と半角の2種があると校正の負荷が増えるとか、検索が複雑になるという問題がある。 B C は横のリーダーに表示した場合に欧数をプロポーショナルにするかどうか、リーダー側の実装の差が出るでしょう。
>欧数と約モノに全角と半角の2種があると校正の負荷が増えるとか、検索が複雑になるという問題がある。
これは、C-1の問題ですね。それは同意します。
>リーダー側の実装の差が出るでしょう。
実は、サンプル画像は和文と全角英数字はMS明朝、欧文(半角英)はTimes New Romanで表示しています。だからまったく飾りがないわけではないんです。ですので、サンプルのAもリーダーの実装で見やすくなっているともいえます。
(えーーと、実は私は貴重なB論者)。
B は英数フォントのデザインが難しそうだなあ。
凄い扁平なフォントは如何でしょうか?
A方式に1票入れます。
縦組ができるからと、欧文の多いものまで無理して縦組にするからややこしいので、欧文が多いものはもともと横組みにすれば良いと思います。
敢えて新聞方式をとりたい場合はそのようになされば宜しいので、一般的には欧文が多いものを縦組にすれば、欧文は横に寝ますと明言してしまえば済む話です。
日本が縦組組版に拘る理由は、本来的な縦組組版を意識しているのではないでしょうか。このような欧文の多いものをどうしようかなどと議論する必要性を見ません。
藤島さんは誤解していませんか?
A方式の意味をもう一度説明しますと、これは、いわゆる全角文字も含めて、すべてのラテンアルファベットや数字を寝かすということを意味しています。
文中のNHKとか、PCというような文字も横に寝かします。
たとえば、小説で、Y氏という表現がでてきたとき、Yを横に寝かすのが、A方式です。
A,B,.C-2方式を少し技術的に説明しますと、Unicodeでは、ラテンアルファベットのAにはU+0041(半角文字)とU+FF21(全角文字)があります。これを、U+0041に正規化して(つまりU+FF21は使わない)、これを寝かすのがA方式です。
あと、ここの議論は、「縦書きする場合、どうするか?」ということになります。つまり、縦書きを前提として、どの方式が良いかということです。
俺はこういう文書の縦書きを認めないというのも良いですが・・・文脈が違います。
ピンバック: ラテンアルファベットと数字を縦にするか、横にするか?UTR#50とCSSの関係 | 電子書籍、電子出版のCAS-UBブログ
確かに早とちりしていました。
私がAを良しとする理由は、「原則英文は横向き」という意味です。
但しその場合いわゆる全角欧文字は縦向きのまま、と言う意味です。
Aには全角欧文字が無かったので、半角欧文字はこれで良しとしました。
この際、縦中横の機能は指定されれば生きているという前提です。
そう言う意味で見直しますと、新聞方式などを考えるとき、C-1が妥当です。
但し、縦向きにしたい欧文字は全角文字に変換して縦にする方式が良いと思います。
ここでは出てきませんが、横向きにしたい欧文字(群)を英文扱いとして等とするのは賛成しません。半角(プロポーショナル)欧文字は横に組むという原則が守られていれば、このような指定は不要です。
尚、囲碁の解説などで本文が縦組で、「黒11」「白12」とか「黒101」「白102」などの数字を、一々縦中横の指定をするのは面倒と発言したことがありますが、面倒でも一々指定して貰うことになります。
多言語組版においては英語だけでなく、フランス語、ドイツ語もありえますし、アラビア語さえも可能性は排除できないと思います。
ということで、次のエントリもぜひご参考に。
「ラテンアルファベットと数字を縦にするか、横にするか?UTR#50とCSSの関係」
http://blog.cas-ub.com/?p=862