現在、Unicodeに「Unicode Properties for Vertical Text Layout」(UTR#50)という仕様が提案されており、そこでは縦書きのときの方向特性と文字間の調整のための特性を文字特性として与えようとしています。
これについての論点は多いのですが、その中で、あまり取り上げられていない問題として、ラテンアルファベットとアラビア数字に、縦書き時に正立で表示するか横倒しにして表示するか、どちらが良いか、ということについて、このブログで検討しています。
最近、Twitterでも少しこの話が盛り上がっています。
UTR#50は文字のコードポイントに対して特性を規定するものでプレーンテキストに対しても適用となります。そこでUTR#50の文字特性とCSSのWriting Modeとの関係について検討してみます。
UnicodeではラテンアルファベットA~Zは、U+0041~U+005Aのコードポイントが与えられています。この全角形であるA~Zは異なるコードポイント、U+FF21~U+FF3Aが与えられています。つまり、Aと全角形のAは異なる文字(とりあえず、全角英数と言います)として扱うことができます。しかし、U+FF21~U+FF3Aを使うといろいろと副作用が多いのでできれば使わないほうが望ましいと思います。そこで、まず全角英数を使わない方法を考えてみましょう。
例題として、次のようなプレーンテキストがあったとします。
「プランAとプランBを考えてみました。プランAは時間を稼ぐ戦略です。プランBの方が望ましい。
ポツダム宣言を受諾するにあたり、subject toをどのように訳すかが問題になりました。」
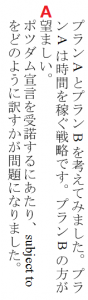
このプレーンテキストを縦書きで表示するとき、もし、UTR#50ですべてのラテンアルファベットを横倒しにすると次(A)のようになります。
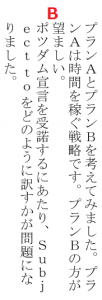
次にこのプレーンテキストを縦書きで表示するとき、もし、UTR#50で、すべてのラテンアルファベットを正立しにすると次(B)のようになります。
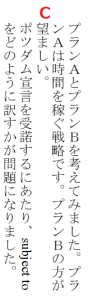
もう少し、良いテキスト表記を考えて見ます。この文章のなかで、プランAとかプランBというときの’A’、’B’は、英語ではありません。日本語中で記号として使っているに過ぎません。したがって、通常は正立させることになります。一方、’subject to’は英語の一部になります。これは日本語ではありません。したがって、縦書き中では横倒しで表示するべきということになります。そうしますと次(C)のように表示することになります。
UTR#50のレベルで(A)(B)どちらがプレーンテキストのデフォルトになったとしても、このテキストをHTMLにして、CSSのWriting Modeを使えば、WebやEPUBで(C)のように表示されるように指定できます。
このときプレーンテキストをHTML化するときのマークアップは(A)と(B)でまったく異なります。
(A)のケースを(C)の表示にするには、通常、テキストに次のようなマークアップ(M-A)をしてHTMLにすることになるでしょう。テキストには、正立させたい文字と横倒しにしたい文字が混在していますので、単にデフォルトを切り替えるだけではできないことに注意してください。
<p>プラン<span class="tcy">A</span>とプラン<span class="tcy">B</span>を考えてみました。プラン<span class="tcy">A</span>は時間を稼ぐ戦略です。プラン<span class="tcy">B</span>の方が望ましい。<br />ポツダム宣言を受諾するにあたり、subject to をどのように訳すかが問題になりました。
</p>
そして、CSS3でtcyに縦中横を指定する(.tcy {text-combine:horizontal})か、あるいは、.tcy {text-orientation:upright} のような指定をすることになります。
一方で、(B)のケースを(C)の表示にするには、通常、テキストに次のようなマークアップ(M-B)をしてHTMLにすることになるでしょう。
<p>プランAとプランBを考えてみました。プランAは時間を稼ぐ戦略です。プランBの方が望ましい。<br />ポツダム宣言を受諾するにあたり、<span xml:lang="en">subject to </span>をどのように訳すかが問題になりました。
</p>
そして、CSS3で、:lang(en) {text-orientation:sideways} のような指定をすることになるでしょう。
さて問題は、このふたつの方法の中でどちらの方がより良いマークアップでしょうか?
皆さんはどう思いますか?
以下は私見ですが、テキストをAの方式で表示し、HTMLマークアップをM-Aとするより、テキストをBの方式で表示し、HTMLマークアップをM-B方式にする方が優れています。理由は次の通りです。
(1)マークアップの頻度は、M-Aに比べて、M-Bの方が明らかに少なくて済んでいます。この例だけではなくて、日本語の一般書籍のなかでは、ラテンアルファベットやアラビア数字を正立する箇所の出現回数の方が、横倒しにする回数より遥かに多い傾向があります。したがって、M-B方式の方がマークアップする箇所が遥かに少なくなります。一般に、XMLマークアップ作業は生産性が低いので、マークアップ作業量を減らす方式を考えるのはとても重要です。
(2)コンテキストからみて適切な意味合いのマークアップという点では、M-Bの方が優れています。日本語中の英語テキストの表示・印刷では、文字の方向だけではなくて、フォントの変更や組版規則の変更が行なわれます。従って、コンテキスト中に、英語であるということを分かるようにしておくほうが優れた方式となります。
なお、最初に、「全角英数を使わない」ということを想定しました。しかし、全角英数を使うことにして縦書き時に正立させる文字を全角英数としたデータを作る、という方式も考えられます。しかし、実はこの縦書き時に正立させる文字を全角英数でデータを作る、というのは、M-A方式のマークアップと論理的にも作業量的にも同等です。
こうしてみますと、いま、日本語テキスト表記の煩わしい慣習になっている全角英数と半角英数の使いわけは、HTML+CSSでは完全廃止することができることも分かります。今は、こういう議論を盛り上げる良い機会だと思うのです。
○関連記事
1.縦組みのPC雑誌における英数字の方向
2.縦組み書籍における英数字の使われ方―その2
3.縦組み書籍における英数字の使われ方
4.未来の縦書き文字の表示はどうなるの?
5.CSSの縦書きとUnicode(TR#50)がホットです



細かなとこですが
.en {text-orientation:sideway} は正確には :lang(en) {text-orientation:sideways} ですね。
Thank you. それ知りたかったのですが、調べるのは面倒だったので :-)
直しておきます。
全角形のコードポイントは使わないで、ラテンアルファベットと数字を正立にするモードも定義してはと、UTR#50へのコメント投稿したところ、Ericからリプライあり:
http://unicode.org/forum/viewtopic.php?f=35&t=252
現状のDTPでの全角英数と半角英数の使いわけを前提とするのか、「日本語テキスト表記の煩わしい慣習」を改めようとするのか、というのが問題になってます。
全角半角使い分けは混乱のもとです。これは日本語ワープロ+電算写植という特殊な時代に編集経験を積んだ人しかわかりません。他の人はそんなシステムが必要な理由はないのですから。
その通りと思います。いま、UTR#50の案が出てきているのですが、この機会になんとかして全角・半角の使い分けをやめさせたいと思います。Ellic Mullerを説得しないといけないですが。
ピンバック: 全角英数と半角英数の使い分けの煩わしさをなくす100年1回のチャンスが来ています! | 電子書籍、電子出版のCAS-UBブログ
「半角欧数字と全角欧数字を使い分ける」というと面倒に感じられますが、現状の半角欧数字は横向きに、全角欧数字はそのまま縦向きに表示される、というコンセプトで何ら問題はありません。半角欧数字を縦向きに表示したかったら、「縦中横」の指定をすれば済むことです。
縦中横は挙動があまり明確に定義されていません。
縦中横ですべて解決できるかどうかは、あらゆるケースをきちんと論証しないといけないと思います。論証なしに、縦中横でできるというのは、議論としては乱暴過ぎると思います。
いろいろなケースをあつめて、どう表現すると良いかを検証していく作業が必要ですね。
ギリシャ文字やキリル文字も正立になり得ますから (「おおいぬ座α星」、「Ю・ガガーリン」)、Basic Latinの正立だけ特別扱いするのは不完全な解だと思います。
また、「正立はマークアップで指定できる (のでUTR#50の守備範囲ではない)」という主張は疑問です。Sh (non-native) を正立にすると字送り全角、前後の和字との間のアキなし、となるはずです。
ですからUTR#50でも、「Sを正立にするとEACがcl-19.3 (Symbol) に変わる」という規定が必要なのではないでしょうか。Enclosing Mark (Me) を伴う書記素クラスタの場合とおなじ扱い。
コメントありがとうございます。2月6日の「縦組みにおける英数字正立論まとめ」(http://blog.cas-ub.com/?p=994)もぜひご覧になってみてください。
拝見しております。言葉足らずだったようで、「sidewaysの正立が規定にない現在のUTR#50草案は」不完全な解だと思う、という意味です。
UTC#50がEAOだけを規定するのなら「正立はマークアップで指定できる」と言えたかもしれませんが、EACも規定するのならそう言えなくなるのではないか、という趣旨です。
EACは字間アキ (と字取り) のルールを決定するので、文字を正立にするとルールに変化がある (全角送り前後アキなしになる) のならば、そのことに言及すべきです。
つまり、現草案のように字の向きを固定したものとして考えるのではなく、sidewaysの字を正立にする処理を規定する必要があります。
上の (縦組みなら右の) 主張は正しいでしょうか。ちょっと自信がないのですが。
補足。UTR#50はJLREQから文字クラスのみを持ってきたので、縦組みにしかない (= 縦横両用の文字クラスには反映されない) sidewaysの正立が抜けたのだと考えます。EACに、抜けたものを補ってやる必要があります。
ここで述べたことは、モデレータのMullerさんやUTCへの説得材料として使えないでしょうか?
興味深く拝見しております。ここの議論を読みますと、全角と半角の使い分けを廃止、あるいは縦書き中に全角は縦向き、半角は横向きという使い分けのままで良い、という意見になっているようです。
しかし、縦書きの中で文字の向きは縦にするのが当然であり、半角英数字も含めて、全て縦向きに表示するのが当然ではないでしょうか。
縦書き中に横向きの文字を入れるのは、単に読みにくく煩わしいだけです。
半角英数字を縦中横にして読みにくく感じるのは、「可読性の高い、縦書き専用の半角英数字のフォントが開発されていない」というただ一つの理由しかないと思います。
アルファベットの縦書きが規則として定着すれば、英語の長文だけでなく書籍一冊丸々縦書きで書くようなことも可能でしょう。
欧米人が勝手に押し付けた、横書き至上主義に、日本人が迎合して自国の言語文化の破壊を加速させる必要はないと思いますよ。
和文の縦書きは従来原稿用紙で書いた原稿をそのまま印刷にしていたので、方向が問題になるということは少なかったようです。松本清張、司馬遼太郎などの著者は原稿用紙で書いていたと思いますが、本文中にアラビア数字はほとんど出現しません。
縦書き本文中にアラビア数字が頻出するようになったのは、ワープロで原稿を書き始めた時代からと思います。
このあたりを整理した「英数字正立論」というものをまとめていますので、ご高覧いただけると幸いです。
http://www.cas-ub.com/project/index.html#Free