EPUBでイメージ(画像)の表示サイズを指定する方法について、CAS記法によるコンテンツの書き方とCSSの書き方を整理してみました。
イメージはブロック配置するときと、インライン配置するときがあります。また、EPUBリーダー毎に挙動が違う(特に、iBooksは特殊[2])ため、できるだけいろいろなEPUBリーダーで有効になる指定方法を工夫する必要があります。
1.ブロック配置のイメージ
(1) コンテンツ(XHTML)
(a) CAS記法のマークアップ
[[[
{{画像ファイル名}}
]]]
(b) EPUB内コンテンツ(XHTML)のマークアップ
<div>
<img src=”画像ファイルへのパス” … />
</div>
(2)レイアウト指定(CSS)
div {
width:X%;
}
div img {
width:100%;
}
(3)説明
img要素に直接サイズを指定するとiBooksでは有効にならないため、イメージをdiv(ブロック範囲指定)要素で囲み、そのブロックの幅を指定します。img要素には幅100%を指定し、イメージがそのブロック内にぴったり収まるようにします。
2.インライン配置のイメージ
(1) コンテンツ(XHTML)
(a) CAS記法のマークアップ
[[[{{画像ファイル名}}]]]
(b) EPUB内コンテンツ(XHTML)のマークアップ
<span><img src=”画像ファイルへのパス” … /></span>
(2)レイアウト指定(CSS)
span {
display:inline-block;
width:Xem;
}
span img {
width:100%;
}
(3)説明
img要素に直接サイズを指定するとiBooksでは有効にならないため、イメージをspan(インライン範囲指定)要素で囲みます。インライン要素に指定した幅はCSS仕様上無視されます[3]のでdisplay:inline-blockとしてインライン要素の幅を指定します。img要素には幅100%を指定し、イメージがその中にぴったり収まるようにします。
3.CSSファイル
CSSの設定内容はstyle.css(ファイル名)で保存し、CAS-UBの「スタイルシート」メニューでアップロードします。すると、EPUB生成では、コンテンツ(XHTML)ファイルにstyle.cssが最優先で有効になるようにリンクされます。
【注意】
div、spanは一般的に使いますので、上のようなCSS指定では、全体に影響を及ぼすことがあります。従って、サイズを指定したいイメージを囲むdiv、spanにクラス属性またはIDを設定して、その属性を指定した要素だけに指定範囲を制限するのが良いでしょう。
4.例
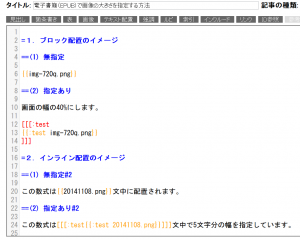
(1) マークアップ

図1 ブロック画像、インライン画像 (クラス属性:testを指定)
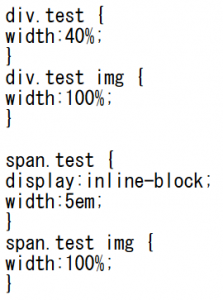
(2) style.css

図2 ブロック画像、インライン画像のサイズを指定
【参考資料】
[1] EPUBで画像の大きさを指定する方法を調べた。iBooks (1.2)はちょっと特殊だ!
[2] EPUBで画像の大きさを指定する方法を調べた、の続き
[3] EPUBで画像の大きさを指定する方法を調べた、の続きの続き
[4] iBooksで外字画像の大きさを文字サイズに追随させる方法の整理