箇条書きには、番号なし箇条書きと番号付き箇条書きがあります。CAS-UBではそれぞれ図1のようにマークアップをします。
番号なし箇条書きのマークアップは、次のようなHTMLに変換されます。
<ul>
<li>1項目目</li>
<li>2項目目</li>
<li>3項目目</li>
</ul>
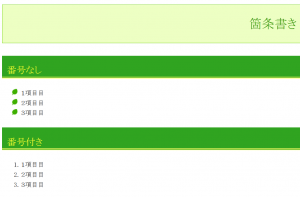
CAS-UBで用意している「CSSテーマ」で番号なし箇条書き、番号付き箇条書きのレイアウトを指定しています。そこで、例えば「グリーン2」を選択してプレビューしますと、図2のように表示されます。

図2 箇条書きを、(テーマ)「グリーン2」で内容表示(プレビュー)する
さて、この箇条書きのラベルを消したいとき、一番、手っ取り早いのは要素にlist-style:noneというスタイルを指定する方法です。
CAS記法では要素のマークアップの直後に’:’を置くと、その要素に属性が付きます。そこで箇条書きの先頭’*’または’#’に次の図3のようにマークアップしてみましょう。
この内容表示(プレビュー)すると図4のようになり、最初の項目しかラベルが消えていません。
すべてのラベルを消すために、各’*’(li)要素へのスタイル指定を繰り返しても良いのですが面倒です。
通常は上位のulまたはol要素にスタイル指定してラベルを消すと楽ちんです。
このようなときのCAS記法は図5のように要素の直後に’::’をおいて属性を指定します。そうしますと1つ上の階層の要素に属性が付きます。
このCAS記法の’::’に続く属性はHTMLでは次のように上位のul要素の属性になります。
<ul style="list-style:none">
<li>1項目目</li>
<li>2項目目</li>
<li>3項目目</li>
</ul>
内容表示(プレビュー)しますと、図6のようにすべての箇条項目のラベルが消えています。
