CAS-UBでは、出版物の編集作業ではレイアウトのことはあまり考える必要がありません。
レイアウトはPDF/EPUB/Webページを生成するときレイアウト設定のボタンで指定します。各成果物の出力レイアウトは、予めテーマとして用意されているものから選択します。
それだけですと、お気に入りにならないことがありますので、さらにそれをカスタマイズできます。今回はCAS-UBのPDFレイアウトカスタマイズとして「章見出し」のデザインをCSSでカスタマイズする事例を紹介します。
章タイトルをCSSでデザインする
PDFのレイアウトをカスタマイズするには、専用のCSS「styleset-pdf.css」ファイルが必要です。先ずは空っぽのCSSファイルを作成しましょう[1]。
章見出しのつくり
章見出しのレイアウトを変更するには、章見出しがどのようなレイアウト構成を持っているかを事前に把握しておく必要があります。
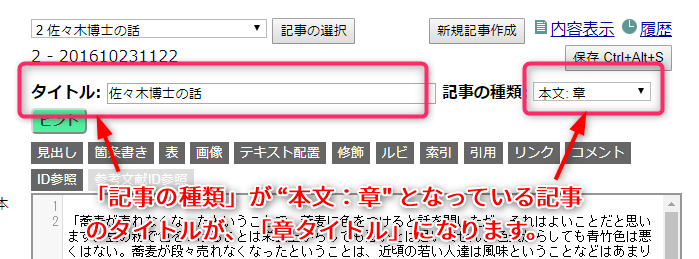
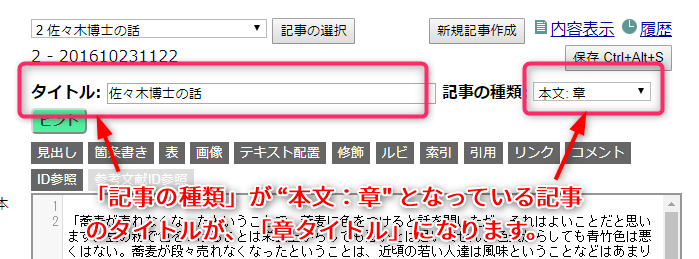
下の図を見ながら確認しましょう。

CAS-UBの記事編集画面の上部には、「タイトル」欄と、その横に「記事の種類」リストが並んでいます。
記事の種類が「本文:章」となっているとき、「タイトル」欄に挿入されているテキストがPDF出力したとき、「章見出し」になります。
次にCSSの構成を見ていきます。
EPUBに限らずPDF出力でも、「章」と設定されたタイトルには、デフォルトで「章番号」が付与されます(CAS-UB 生成画面より、PDFの「レイアウト設定」画面で変更が可能)。章番号を見出しに出す場合、これもCSSでカスタマイズすることができます。
PDF出力の場合のCSS属性は下記のとおりです。
| 項目 |
クラス属性 |
分類 |
| 章タイトル |
s-title-level1 |
ブロック |
| 章番号 |
s-title-level1-number |
インライン |
| 章タイトル・テキスト |
s-title-level1-text |
インライン |
単純なものならば、この3つのクラス属性についてCSSを指定するだけで、見映えのする章見出しをデザインできます。
レイアウト設定例
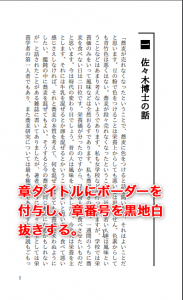
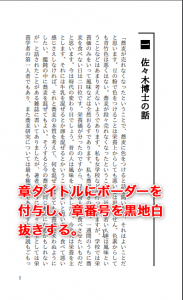
章タイトル-縦組扉中央 章番号:黒地白抜き、章タイトル:白地黒抜き

章見出しのPDFレイアウトを予めCAS-UBの生成画面より、PDF:レイアウト詳細設定で設定しておきます。
- 見出し番号レベル:1:章のみ(0:番号なし以外を選択)
- 章扉の作り方:章扉を作り、その裏のページから節
- 章扉の文字組方向:縦組
- 章扉のタイトルの行進行方向の:中央
CSSコード
.s-title-level1{
font-weight: bold;
}
.s-title-level1-number{
padding:0.8em 0.8em 0 0.8em;
background-color:black;
border:1px solid black;
color:white;
}
.s-title-level1-text{
padding:0.8em;
border:1px solid black;
}
章タイトル-縦組扉なし、ライン

PDF:レイアウト詳細設定
- 見出し番号レベル:1:章のみ(0:番号なし以外を選択)
- 章扉の作り方:章は作らず、章は改ページで始まる
- 章(見出しレベル1)>位置 レベル1:行頭寄せ
CSSコード
.s-title-level1{
font-weight: bold;
margin-top:-0.25em;
padding-top: 0.75em;
border-top:2px solid black;
border-right: 2px solid black;
padding-right:3px;
}
.s-title-level1-number{
background-color:black;
color:white;
}
.s-title-level1-text{
margin-top:1em;
}
PDF出力はEPUBと異なり、ユーザーが任意のレイアウトプロパティを設定することはできません。できることが限られていますが、ある程度のデザイン力はありますので是非この機能を使ってみてください。
PDF出力用のCSS設定については、CAS-UBサイトの「サポート&ガイド一覧」より、CAS-UB PDF生成のためのガイド「第6章 見出しと本文にメリハリを付ける」をご参照ください。
CAS-UBサポート&ガイド一覧
[1] PDFのレイアウトカスタマイズ用のスタイルシートファイルはCSS(Cascading Style Sheets)の書き方を採用していますが、CSSそのものではなく、使えるプロパティの名前や値はCSSとは若干違いますのでご注意ください。