縦書きの書籍(EPUB)に画像だけのページを入れて、そのページで画像を左右中央配置するには次のように指定します。
1.「構成編集」で画像だけの記事を作る
2.画像のブロック([[[:fig 画像]]]を設定する(図1)
説明
行頭の[[[はブロックの開始、その直後の:figはそのブロックを画像ブロックとして扱うことを示します(クラス属性と言います)。
=に続く文字列はキャプションです。
{{画像ファイル名}} (代替テキストを入れるときは、|で区切ってテキストを置きます。{{画像ファイル名|代替テキスト}}
]]]でブロックの終了を示します。
マークアップ支援ボタン「画像」を使って画像をマークアップするとマークアップが自動的に設定されます。
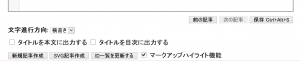
3.その記事について次の設定をします(図2)
(1) 文字進行方向 「横書き」 この頁だけ横書きになります
(2) タイトルを本文に出す チェックをオフに
(3) タイトルを目次に出す チェックをオフに

図2 記事の横書き設定
説明
(1)文字進行方向は記事単位に指定できます。これにより電書協ガイド方式のタグを出力します[1]。
(2)、(3)は画像の中央配置とは関係ありません。画像だけのページのタイトルを本文と目次に出さないための設定です。
4.EPUB生成のCSSテーマで「縦書き」を選択し、お好きなCSSテーマを選択します。EPUB全体が縦書きになります(図3)

図3 EPUB生成「一般」で縦書きを指定
5.EPUB3では、画像だけのページができて、画像が左右中央配置になります(図4)

図4 画像とキャプションが左右中央に配置
説明
CAS-UBのCSSテーマではデフォルトで画像のブロック(.figが設定されているブロック)を中央揃えする設定がなされています。但し、この中央揃えは、横書きの左右中央、縦書きの上下中央として働きます。そこで、画像の入ったページだけを横書きに設定することにより左右中央揃えにできます。
ちなみに、中央配置とは「テキストの中央配置(text-align:center)」、すなわち、文字を書き進める方向で見た時の中央配置です。行を進める方向での中央配置は、EPUB3.0では簡単には指定できません。
(注意)ほとんどのEPUBリーダーはキャプションをテキストで設定すると画像が大きくなって上下に一杯になったときキャプションと画像を別ページに配置してしまいます(泣き別れ)(図5)。現在、このようなEPUBリーダーで泣き別れを避けるには画像とキャプションをまとめて一つの画像にするしかありません。

図5 画像とキャプションの泣き別れ
[1] CAS-UB 5月23日のアップデート、ファイル単位の組み方向設定で電書協方式CSSに対応
[2] EPUBとPDFのサンプルを「CAS-UBで作成したPDFとEPUBのサンプルファイル」の3.2 「船中八策」(坂本 竜馬)(2)に掲載しました。