10/25のCAS-UB:多言語機能に魂を入れるため、ドキュメントの多言語化と、EPUBの多言語化を考えるの続きです。
GoogleのNoto Sans CJKフォントとアドビのSource Han Sansは9月にそれぞれV1.001になりました。7月の初版(V1.000)からの変更点についてはアドビの資料「Source Han Sans V1.001」([1])の最後に詳しく出ています。これによりますと、各言語でかなり細かいチューニングが行われています。
最初に目につく変更点はV1.001からNoto Sans CJKとSource Han Sansのパッケージ方式が共通になり、次の表のようにそれぞれ4種類になったことです。
表1.フォントの構成
| 名称 | 説明 | ファイル名 |
|---|---|---|
| CJK OTF fonts with different default language | 4言語のグリフを各ウェイトごとに1ファイルにまとめたもの。各ファイルはデフォルトで一言語のグリフをサポートし、GSUB’locl’を使えば他の言語をサポートできる。28ファイルある。 | NotoSansCJKSC-hinted.zip, NotoSansCJKSC-hinted.zip, NotoSansCJKJP-hinted.zip, NotoSansCJKKR-hinted.zip |
| All-in-one CJK super OTC font | 4言語×7ウェイトを全部ひとつにまとめたもの(Windowsは未サポート) | NotoSansCJK.ttc |
| CJK OTC fonts | 各ウェイトごとに4言語を1ファイルにまとめたもので7ファイルある。デフォルト言語の指定を行う。さらに、GSUB’locl’をサポートすればデフォルト以外の言語の指定ができる。(Windowsは未サポート) | NotoSansCJK-[Weight].ttc |
| Region specific OTF subsets | 4言語(地域別)のサブセット。グリフは各言語用のみである。4言語×7ウェイトの 28ファイルある。 | NotoSansSC-[Weight].otf, NotoSansTC-[Weight].otf, NotoSansJP-[Weight].otf, NotoSansKR-[Weight].otf |
使う側からしますと、どのフォントをインストールするべきかが気になります。
最初にCAS-UBでPDFを作成するという観点で調べてみました。上述のアドビの資料に選択のためのチャートが出ていますが、CAS-UBでPDF出力を行うのはAH Formatterです。
AH Formatterは、現在のところ、OTC形式のフォントを全くサポートしていません(Windowsも同じですが)。このため、CJK OTF fonts with different default languageか、Region specific OTF subsetsが選択肢となります。[2]
CJK OTF fonts with different default languageは、例えば日本語を基本言語とするシステムではNotoSansCJKJPをインストールし、日本語以外の言語のグリフはGSUB’locl’を使って選択します。このフォントではAH Formatterは、次のような動作になります。
1.日本語のグリフは通常に処理します。組版対象の文字列に日本語以外のスクリプトが指定されていると、その部分はPDFにフォント(グリフ)を埋め込みます[3]。
2.言語指定があると、次のようにスクリプトを類推します。
xml:lang=”ja” –> script=”Jpan”
xml:lang=”ko” –> script=”Hang”
xml:lang=”zh-CH” –> script=”Hans”
xml:lang=”zh-TW” –> script=”Hant”
ということで、PDF生成では、CJK OTF fonts with different default language、Region specific OTF subsetsのどちらのパッケージもとりあえず使えるようです(ただし、[2] の事情でMR5をお待ちいただく必要があります)。
問題はEPUBの方ですが、これは次回に調査結果を報告したいと思います。
『多言語EPUBの作成において考慮すべき技術要件』に続く。
[1] Source Han Sans V1.001
[2] AH FormatterはV6.2MR3からNoto Sans CJK V1.000(当時は Region specific OTF subsetsのみ提供されていました)をサポートしています。しかし、今回、CAS-UBの試験用システムで使ってみましたところ、Noto Sans CJK V1.001でフォント側が変更になってしまったため、V1.001では正しくPDFにフォント埋め込みができません。次の、AH Formatter MR5でNoto Sans CJK V1.001対応の改訂版を提供する予定です。また、もし、AH FormatterのユーザーでOTC形式のサポートが必要という方は、AH Formatterのサポートまでご相談ください。
[3] スクリプト名については、ISO 15924: Codes for the representation of names of scriptsを参照。
CAS-UB:多言語機能に魂を入れるため、ドキュメントの多言語化と、EPUBの多言語化を考える
CAS-UBで多言語のEPUBとPDFを制作する方法を検討します。以前に(2012年6月)紹介しましたようにCAS-UBのPDF生成では多言語化に向けてフォント設定機能を導入しています[1]。しかし、この時、枠組みは作りましたが、クラウドサービスで使える適切なフォントが見当たらなかったため中国語(繁体字)、中国語(簡体字)は利用できず、いわば、仏を作って魂を入れない状態のままでした。
その後、今年(2014年)になって7月にGoogleが、日本語・中国語(繁体字)・中国語(簡体字)をサポートするオープンソース(アパッチライセンス)Noto Sans CJKフォントを発表しました[2]。これによりクラウドでの日中を含む多言語組版サービスの提供が現実的になってきました。
このように環境が整ってきましたので、CAS-UB次期バージョンでは、多言語出版物制作サービスを現実化したいと考えております。そこで、まず、ドキュメントの多言語化、なかんずくEPUBの多言語化の課題を整理してみます。
CAS-UBは、CAS記法という独自マークアップしたコンテンツからPDFとEPUBを同時に作り出すことを目標にしているので、多言語サービスにはいくつか克服すべき課題があります。多言語PDFの作成自体は、AH Formatterの得意な機能なので大きな問題はありません[3]。また、PDFではフォント埋め込みの環境が整っており、多言語フォントを埋め込んだPDFを制作し、これを流通させるのに困難はありません。
難しいのはマークアップ、さらには多言語EPUBの生成と流通です。多言語ドキュメントのキーポイントはフォントの埋め込みですが、EPUBのフォント埋め込みは、技術的にはPDFとかなり異なっており、いろいろ課題があります。
ということでまずは基本から考えてみることにします。
多言語化を大きく分けると、次の二つの方向があります。
(1) 第一は言語別パッケージを多言語版揃えるという方向です。すなわち、書籍であれば、その日本語版、英語版、中国語(繁体字)版、というようにいろいろな言語の翻訳版を揃えることになります。
(2) 第二は一つのパッケージの中に複数の言語の表記を含む方向です。この場合、1冊の書籍の中に、日本語、英語、中国語(繁体字)の表記を混在させます。
普通、多言語化というときは(1)の方向が主流でしょう。ドキュメントを活用するのは人間ですが、かれらの多くはひとつの言語を解するわけなので対象とする人が理解できる範囲でパッケージングするのは自然です。これをある言語のEPUBで制作したとき、そのEPUBの読み手は自分の解する言語を表示できる機器を使うことを想定するのは自然です。この場合は、多言語といっても一つ一つのパッケージは1言語です。フォントの埋め込みの必要性もあまりありません。多言語化は、例えば書籍では組版規則(番号の付け方、読み進める方向、レイアウト規則などの言語による相違)やパッケージングの方法(右閉じ・左綴じなど綴じ方、権利関係頁・奥付けの配置場所などの言語による相違)の問題となります。
第二の方向では、(a) 1冊の書籍を、日本語パート、英語パート、中国語(繁体字)パートのようなパートから構成するケース、(b) 1ページの左列を日本語、中央列を英語、右列を中国語(繁体字)というように対訳形式にするケース、(c) 一つの段落の文章に複数の言語の文節が入る場合があります。
(2)の(b)は、ユーロやカナダのように領域内・国内で複数の言語が公用語として使われていて複数言語の対照表が常に必要な場合、あるいは対訳の参考書を作成するときなどが当てはまります。(2)(c)では辞書や言語学習のための書籍などでみられますが「多言語混植」が必要となります。この場合、フォントの問題がかなり大きなウエイトを占めるでしょう。
◎参考資料
[1] CAS-UB多言語化へ向けて 一般フォント設定機能を追加しました
[2] オープンソースの美しい Noto フォントファミリーに日本語、中国語、韓国語が加わりました。
[3] 9月17日ライトニング・トーク「AH Formatter V6.2の特徴とFO、CSS」のご紹介
オープンソース収益化のモデル(メモ) 続き
8月11日オープンソース収益化のモデル(メモ)の続きです。
サービスモデルについて、アンテナハウスでは、DITA OTのプラグインとしてPDF5をオープンソースで提供しています[1]。
8月11日の投稿でサービスモデルのことを書きましたが、PDF5についての弊社の経験ではサービスモデルはあまり有効ではないように感じます。
最近のDITAの案件をみていますと、PDF5を皆が使えるようになって競争相手が増えるという結果になっていると判断できます。つまり、もし、本当にビジネス上の大きなメリットをもたらすツールができるのなら、これはオープンソースにしないで秘匿して差別化のための武器として使うのが有効なビジネス戦略といえそうです。
弊社でも例えばEC Cubeのようなオープンソースを初めとして、もう数えきれないくらい沢山のオープンソースを活用しています。しかし、考えてみますと、少なくとも弊社からオープンソース開発者に対する支払いは皆無です。
サービスモデルってほとんど有効に働かないのではないだろうか? と考えるこの頃です。
PDF5についていうと、AH XSL Formatterの売上増には有効です。つまり補完モデルはビジネスモデルとして働くのは実感しています。
[1] DITAをPDFにするには
EPUB・PDFで索引や親子索引を作るためのCAS記法の例
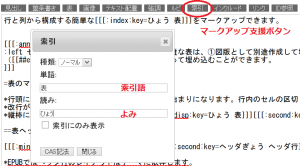
CAS-UBでは単純な索引はマークアップ支援機能の「索引」を使って入力できます(図1)。
マークアップ支援ダイヤログで索引語、その読みを入力して「CAS記法」ボタンを押すと次のようにマークアップされます。
行と列から構成する簡単な[[[:index:key=ひょう 表]]]をマークアップできます。
索引を見やすく、使いやすくするためには、汎用性の高い索引語を親とし、その親索引語の下に子供の索引語を整理する親子索引を付けると便利です。こうした親子索引はマークアップ支援機能だけでは入力できませんが、手入力で作成できます。
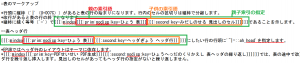
索引語「表」を親とし、「見出しセル」、「ヘッダ行」を子供の索引語にするには図2のようにマークアップします。
解説
[[[:mindex …]]] :親子索引を指定します。
[[[:prim …]]] :親の索引語を指定します。
[[[:second …]]] :子の索引語を指定します。
:key=よみ よみが必要なときは読みを入力します。
:nodisp この例では、親索引語を非表示にしています。
内容表示(プレビュー)で表示すると図3のように見えます。親の索引語を非表示に設定していますので、本文中には親の索引語は表示されません。
上のように指定した記事をEPUB・PDFにすると親子の索引ができます。図4はEPUBとPDFの親子索引部分です。
EPUBで箇条書きのラベルを消すためのCAS記法例(親の要素に属性を付ける方法)
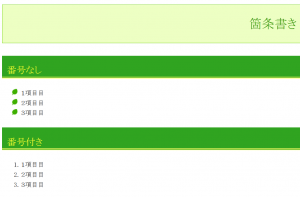
箇条書きには、番号なし箇条書きと番号付き箇条書きがあります。CAS-UBではそれぞれ図1のようにマークアップをします。
番号なし箇条書きのマークアップは、次のようなHTMLに変換されます。
<ul>
<li>1項目目</li>
<li>2項目目</li>
<li>3項目目</li>
</ul>
CAS-UBで用意している「CSSテーマ」で番号なし箇条書き、番号付き箇条書きのレイアウトを指定しています。そこで、例えば「グリーン2」を選択してプレビューしますと、図2のように表示されます。

図2 箇条書きを、(テーマ)「グリーン2」で内容表示(プレビュー)する
さて、この箇条書きのラベルを消したいとき、一番、手っ取り早いのは要素にlist-style:noneというスタイルを指定する方法です。
CAS記法では要素のマークアップの直後に’:’を置くと、その要素に属性が付きます。そこで箇条書きの先頭’*’または’#’に次の図3のようにマークアップしてみましょう。
この内容表示(プレビュー)すると図4のようになり、最初の項目しかラベルが消えていません。
すべてのラベルを消すために、各’*’(li)要素へのスタイル指定を繰り返しても良いのですが面倒です。
通常は上位のulまたはol要素にスタイル指定してラベルを消すと楽ちんです。
このようなときのCAS記法は図5のように要素の直後に’::’をおいて属性を指定します。そうしますと1つ上の階層の要素に属性が付きます。
このCAS記法の’::’に続く属性はHTMLでは次のように上位のul要素の属性になります。
<ul style="list-style:none">
<li>1項目目</li>
<li>2項目目</li>
<li>3項目目</li>
</ul>
内容表示(プレビュー)しますと、図6のようにすべての箇条項目のラベルが消えています。
Windowsの操作がうまくできずに、ヒステリーを起こす。これも、EPUBの光と影?
昨夜は、数十年振りに、とっても素人なユーザーの電話サポートをしてしまった。
なにしろ、皆帰ってしまった後で、電話がかかってきてお宅の納品したEPUBが云々と文句をいう。
いろいろ聞いてみると、EPUBをメールで受け取ってKindle Previewerでmobiにしようとして、うまくできたりできなかったりしているようだ。
お宅の仕事はまったくだめだとヒステリーを起こしているのだ。
話しているとヒステリーを起こして、電話をガチャンと切ってしまう。それで終わったかと思うと、また数十分後に電話がかかってきて文句をいう。
おかしかったから笑ってしまった。
今朝がた、つらつらよく考えてみた。
まず、EPUBをメーラーで受信して、Documentフォルダーに保存する。そこまではうまくできているようだ。うーーん。もしかしたら、それもできてないかもしれない。後で、担当者に聞いたところでは、ファイルがやたら大きくてファイル転送ソフトで送ったところ、ファイル転送ソフトを使えなくてヒステリーになったのでメールにしたとのことだから。メーラーでエラーになっている可能性もある。
そのあと、Kindle Previewerにドラッグ&ドロップするのだが、恐らく、EPUBをダブルクリックしてしまっているのだ。EPUBリーダーは、無論、インストールしてない。それでWindowsのExplorerが、「このファイルはサポートしていません。」というエラーメッセージを出す。
何回か改訂したEPUBを送っているのだが、うまくできるときもあるようだ。たぶん、ドラッグ&ドロップがうまくできたときだろう。
ということで、できたりできなかったりしてしまう。まあ、こういうレベルの人たちが、Kindleで電子書籍を販売しようとしているわけだ。
でも、コンピュータをうまく使えなくてヒステリーを起こすのもわからないではない。かく言う自分もときどき、Windows8のおかしな挙動にヒステリーを起こして、マイクロソフトに電話したくなることもある。
電子書籍(EPUB)の制作:画像への回り込み解除するためのCAS-UBの指定方法
昨日は、画像を左右に寄せてテキストを回り込みさせるためのCAS-UBの指定方法を説明しました([1])。今日は回り込みを解除する方法を説明します。
画像にテキストの回り込み(フロート)を指定すると、後続のテキスト・見出し・画像などの要素があるとき、それらの要素も回り込みしてしまいます(図1)。
後続の要素の回り込みを解除するには、CSSでクリア(clear)プロパティを指定します。CAS-UBのCSSテーマではクリアを指定する方法が規定されていません。そこで、解除を設定したい要素に自分でクリアを設定します。
直接的な方法として、CSSを書いてしまうことができます。例えば、次の見出しでフロートを解除したいとき、その見出しにクリアを設定するには次のようにします。
...転換するのに最適なツールです。
==:style=clear~:both 見出し
360ピクセル×360ピクセルの正方形画像を右フロート
解説
CAS-UBでは、マークアップ(’==’はランク2の見出し(h2)のマークアップ)の直後に、次のように記述すると
:X=a
Xが属性名、aが属性の値と解釈しますので、HTMLでは<要素 x="a">となります。続けて’:’があると属性の始まりと解釈しますので’^:’のように前に’^’を置いて、’:’の役割を適用しないように(エスケープ)します。
上の例では、見出しの部分のHTMLコードは次になります。
<h2 style="clear:both"> 見出し</h2>
プレビュー(内容)表示で確認しますと、見出しの回り込みが解除されています(図2)
見出しに直接スタイルを指定するのではなく、(1)見出しにクラス属性(:clear)を設定し、(2)クリアクラス属性にクリアプロパティを指定するユーザー指定スタイルシート(style.css)ファイルを用意する方法もあります。
...転換するのに最適なツールです。
==:clear 見出し
360ピクセル×360ピクセルの正方形画像を右フロート
style.cssに次のようなCSSプロパティを指定します。
.clear {
clear:both;
}
電子書籍(EPUB)で、テキストを画像に回り込みさせるためのCAS-UBの指定方法
今日は、CAS-UBで制作する電子書籍(EPUB)でテキストを画像に回り込みさせる指定方法を説明します。
CAS-UBの編集画面の「画像」入力支援ボタンで画像をアップロードすると、編集画面では次のようにマークアップが入力されます。
360ピクセル×360ピクセルの正方形画像
[[[:fig
{{img-360q.png}}
]]]
CAS-UBは、ブックオンデマンドに使えるPDF, 商用に耐えうる高品質な電子書籍・・・
解説
[[[:fig
…
]]]
は画像(fig)クラスの属性をもつブロックとなります。
CAS-UBのCSSテーマでは、画像はブロック内で中央配置するように設定されています(図1)。

図1 CSSテーマ・グリーン2を指定してプレビュー(内容)表示したところ
この画像の周りにテキストを回り込みさせるには次のように指定します。:float-startは編集画面より追加入力してください。
360ピクセル×360ピクセルの正方形画像を左フロート
[[[:fig:float-start
{{img-360q.png}}
]]]
CAS-UBは、ブックオンデマンドに使えるPDF, 商用に耐えうる高品質な電子書籍・・・
解説
:float-start/:float-endはCAS-UBのCSSテーマに組み込まれている回り込み指定属性です。
:float-start 画像を行頭に配置してテキストを右(横書き)または下(縦書き)に回り込ませる。
:float-end 画像を行末に配置してテキストを左(横書き)または上(縦書き)に回り込ませる。
上のコードの例では、画像が行頭側に配置されて、テキストが画像の右に回り込みます(図2)。

図2 テキストの回り込みをプレビュー