『マニュアルEPUB化ハンドブック2015年版(EPUBマニュアル研究会報告書)』のアマゾン販売準備がすべて整いました。販売リンクは次の通りです。
以下に、これまでの経過を整理します。ブログで、先日、『マニュアルEPUB化ハンドブック2015(EPUBマニュアル研究会報告書)』をアマゾンのKDPで販売開始をご紹介しました[1]。
その後になりますが紙本(プリントオンデマンド版)が納品となりました。

紙の本はBPIAの総会にて編著者の木村氏より紹介していただき、総会参加の皆様に即売しましたところ、販売予定部数を超えて売れました。お蔭さまで初のPOD増刷決定です。紙の本は現物を手に取ってご覧いただける点が良いですね。それに著者の方々にも喜んでいただけます。
少し遅れましたが、アマゾンのe宅に登録し、紙の本もアマゾンで販売開始です。

アマゾンのWebでは、現在、在庫なしになっていますが、昨日アマゾンの倉庫に1冊送付しましたので、近々在庫1になる見込みです。e宅販売の場合1冊売れる毎に、弊社の倉庫からアマゾンに送付して在庫とします。
この間の所要日数を整理しますと次の通りです。
1.11月3日(休日) 編著者(木村氏)より最終原稿を受け取り
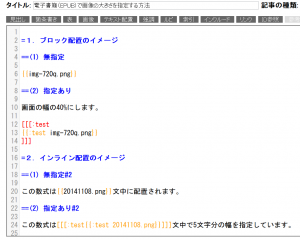
2.11月4日(火)~11月11日(火) アンテナハウスにてCAS-UBを使い、編集作業。PDFを対象とする図形の大きさ指定。表紙制作、用語の統一(ラテン文字の大文字・小文字記法統一など)、句読点の統一、索引作成など[3]
3.11月12日(水)POD本の制作を外注(~11月19日POD本出来上がり予定)
4.11月12日(水)~13日(木) CAS-UBでKDP用のEPUBを作成。(表紙の調整、Kindleのリーダーで内容を確認など)[4]
5.11月14日(金)KDPに登録
6.11月17日(月)よりKDPにて発売
7.11月19日(水)POD本25冊納品
8.11月20日(木)BPIA総会にて報告・販売
9.11月27日(木)e宅に登録
原稿入手からすべての作業を一通り完了するまで大体3週間程度となります。但し、日程は原稿のボリューム、完成度によります。また、編集作業としては原稿の文章の修正は原則として行っておりません。文章の確認を行うとしますと、著者とのやりとりが必要になりますし、そのための期間が必要になります。
研究会の報告書をPODで制作、KDPで販売するのは、研究会成果を公共的に共有する上で大きな意味があると思います。ちなみに、国会図書館にも2冊の納本を予定しております。
アンテナハウスではCAS-UBによる報告書の制作を受け賜りますので、詳しくはお問い合わせください。予算がない場合はプロフィットシェア・モデルも可能ですので、ぜひご相談ください。
[1] 『マニュアルEPUB化ハンドブック2015年版(EPUBマニュアル研究会報告書)』発刊しました
[2] 『マニュアルEPUB化ハンドブック2015年版 EPUBマニュアル研究会報告書』
[3] 『マニュアルEPUB化ハンドブック2015年版』近日発売(POD版)の索引作りに励みました。CAS記法(簡易マークアップ)でこんな索引を簡単に作れます。索引をうまく作るには内容の理解が欠かせません。索引に完成版はないような気がします。
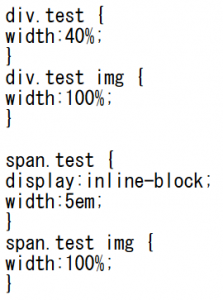
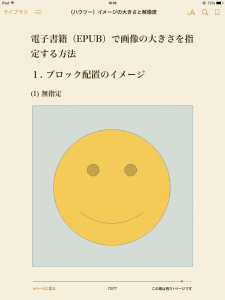
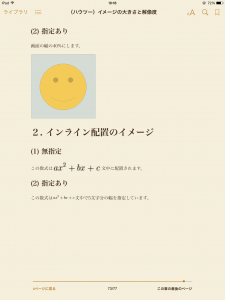
[4] Kindleの図形の大きさはCSS標準なのでPDFの指定はそのままでOKですが、もしiBooksにするならば図形のサイズ指定の変更が必要になります。電子書籍(EPUB)で画像の大きさを指定したいとき:CAS記法とCSSの書き方まとめ