最近、主要なEPUBリーダが相次いで新しくなりました(表1)。
表1 メジャーなEPUBリーダの新バージョン
| ベンダー | EPUBリーダ | 改訂内容 |
|---|---|---|
| Apple | iBooks 3.0 | 10月24日。iOS6上で縦書きのページネーションが可能となる |
| Adobe | Digital Editions 2.0 | 9月下旬。ずっとPreview版(1.8)を提供していたものが正式版になる |
| IDPF | Readium 0.5.3 | 9月29日版 |
| Amazon | Kindle Previewer 2.7 | 10月25日 Paperwhiteがデバイスに追加 |
そこで、手元のEPUBリーダを最新版に入れ替えて簡単に比較して見ました。表示に使ったのは、先日、プレゼンのために用意した「新版・論文の教室」からピックアップしたデータのEPUB版[1]です。以下の表に気になる点をまとめました(表2)。
1.縦中横の自動解除
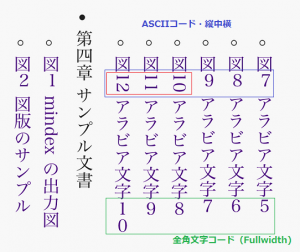
もっとも気になるのは、縦中横の自動解除です。iBooks、Readiumは縦中横の幅がおそらく1文字分よりも広くなると縦中横を解除してしまいます。困るのは、縦中横は大抵、ASCIIコード(基本ラテン)のアラビア数字に指定しているため、解除されると2桁のアラビア数字が横倒しになってしまうことです。
○次の図では図の番号をASCIIコードのアラビア数字で表して縦中横を設定。しかし、縦中横が解除されて番号が寝てしまうため、1~9は正立、10~12が横倒しというおかしなことになってしまいます。
章・節という番号付けをしているとき章番号が正立、節番号が横倒しになる可能性があります。このままではiBooksの縦書きでは章番号、節番号、項目番号、図・表番号にアラビア数字を使うことができないのではないかと思います。回避策としては、フォントサイズやレタースペーシングを調整して縦中横の幅を1em内に収めると良いようです[4]。後で試してみよう。
これに対して、Kindle PreviewerやAdobe Digital Editionsは縦中横を解除しません。
2.文字の方向の不統一
(1) 文字の方向の不統一が目立ちます。丸付き数字、ローマ数字、ダブルクオーテーション、ダガー、enダッシュ、emダッシュなどの方向が、iBooks、Adobe Digital Editionsは横倒しなのに、Readium(Windows版)は正立です。なお、Readiumは丸付き数字、ダガーに縦中横を指定すると左90度回転しています。これはWindows版のバグでしょう。
(2) ダブルクオーテーションの扱いは問題です。
a. Readiumは、英文の文脈でもダブルクオーテーションを正立させているため英文表記がおかしくなります。
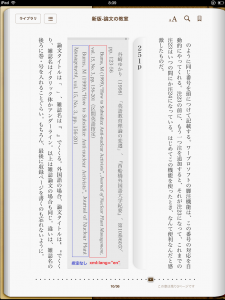
Readium(Windows版)は、「MVOデータではなくWindows APIに依存してて、Wordの縦書きと同様に和文フォントの引用符は正立」[6]、とのことです。そこで、フォントファミリーを「font-family: “Times New Roman”,”@IPAexゴシック”, sans-serif;」に変更しました。この場合、Times New RomanがもっているグリフはTimes New Romanが適用となります。すると、次の図のようにダブルクオーテーションが横倒しになります。ダブルクオーテーションのみではなく、プライムやダガーの方向も変わります。
図3. Readium (Times New Roman, IPAexゴシック)

これで一件落着かというと、今度は別の問題がでます。Times New Romanがもっているグリフが優先的に適用されてしまうため三点リーダ(…)や全角ダッシュ(U+2014)が欧文グリフとなってしまうという副作用があります。
フォントファミリーに依存する方法には次の問題があります。①EPUBへのフォント埋め込みはまだ一般的ではないため、指定したフォントで表示できるかどうかは表示環境依存になります。②フォントがないときgenericフォント(serifなど)で表示することになりますが、genericフォントでは和文と欧文の区別ができません。従って、どういう結果になるか予め予測できません。
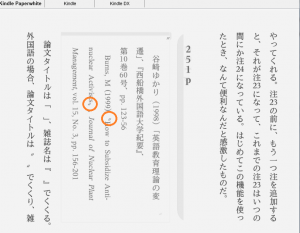
b. この4つのEPUBリーダの中では、Kindle Previewerの文字の方向が比較的受け入れやすいのですが、しかし残念ながら、ダブルクオーテーションをダブルミニュートに変換しています。和文文脈であれば問題ないですが、英語の文脈でも変換しているところが問題です。
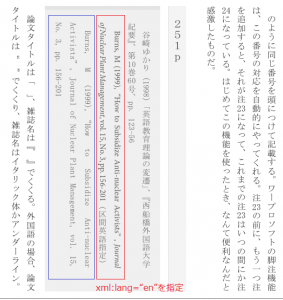
なお、Kindle Previewerでは、文書全体を英語モード(<html xml:lang="en" …)にするとクオーテーションマークのままになります。文書を英文とみなしているということなのでしょう。
図5.Kindle Previewer (文書全体にxml:lang="en"を指定)

c. iBooksとAdobe Digital Editionsはダブルクオーテーションを横倒しにしています。和文中の英文表記に関しては一番まともです。なお、この二つとも、<span xml:lang="en"> …</span>という言語指定を認識して、フォントと組版を自動的に変更しています。
表2 文字の表示について比較
| 項目 | iBooks3.0 (iOS6) | Adobe Digita Editions 2.0 |
Readium 0.5.3 | Kindle Previewer 2.7 (Kindle Paperwhite モード) |
||
|---|---|---|---|---|---|---|
| MS明朝 | IPAexゴシック | Times New Roman IPAexゴシック |
||||
| 全角文字コードのコロン(:) | 横倒し | 横倒し | 横倒し | 正立 | 正立 | 横倒し |
| 全角文字コードのセミコロン(;) | 正立 | 正立 | 正立 | 正立 | 正立 | 横倒し |
| ASCIIコードのコロン(:) | 横倒し | 横倒し | 横倒し | 横倒し | 横倒し | 横倒し |
| ASCIIコードのセミコロン(;) | 横倒し | 横倒し | 横倒し | 横倒し | 横倒し | 横倒し |
| プライム | 横倒し | 横倒し | 正立 | 正立 | 横倒し | 横倒し |
| ローマ数字(ⅰ~ⅲ) | 横倒し | 横倒し | 正立 | 正立 | 正立 | 正立 |
| ローマ数字(Ⅲ) | 横倒し | 横倒し | 正立[2] | 正立[2] | 正立[2] | 正立 |
| 丸付き数字(①) | 横倒し | 横倒し | 正立[2] | 正立[2] | 正立[2] | 正立 |
| ダブルコーテーション(“”) | 横倒し | 横倒し | 正立 | 正立 | 横倒し | ダブルミニュート |
| ダガー(†) | 横倒し | 横倒し | 正立[2] | 正立[2] | 横倒し | 横倒し |
| enダッシュ(U+2013) | 横倒し | 横倒し | 正立 | 正立 | 横倒し | 横倒し |
| emダッシュ(U+2014) | 横倒し | 横倒し | 正立 | 正立 | 横倒し | 横倒し |
| 縦中横 | 解除 | 解除しない | 解除[1] | 解除 | 解除 | 解除しない |
| span xml:lang=”en” | 有効 | 有効 | 無視 | 無視 | 無視 | 無視 |
(10/31 ReadiumにTimes New Romanを追加したときの結果を追加)。
3.総合的にみて
4つのEPUBリーダの中では、Adobe Digital Editionsがやはり安定感があります。次いでKindle Previewerです。実機を早く試したいものです。
これに対して、iBooksの縦組みは縦中横解除を廃止しないと縦組みは使い物にならないでしょう。Readiumは未完成で、まだ実用にはなりません。
文字の方向の問題は大きな問題です。特に、ダブルクオーテーションとダブルミニュートの問題を解決するには、和文と欧文というコンテキストを明確にして、そして外国語由来のアルファベット数字記号は、欧文では横倒し=MVO、和文では正立=SVO、という二つの字形(グリフ)デフォルトセットを用意し、コンテキスト依存で切り替えるという仕組みを導入することが必須です。現在提案されているUTR#50の考え方では完全に解決することはできないでしょう。先日のセミナーで説明したように日本語の縦組みでは欧字を、①欧文モード=プロポーショナル字形で使い横倒しにする方法と、②欧字の和字扱い、という二つの異なる方法があるのでひとつのデフォルト文字方向で情報交換するのは不可能だからです[5]。
○注
[1] テストデータ テストデータはCAS-UBで作成しました。11/2 データを入れ替え。縦中横指定カ所に背景黄色の指定を追加。なお、本EPUBではReadium以外は、フォントファミリーを指定していませんので各EPUBリーダのデフォルトフォントで表示されることになります。ReadiumについてはSigilでフォントファミリーを変更して表示確認。
「新版・論文の教室」についての紹介:「新版論文の教室」には書籍の縦組みレイアウトパターンと文字の方向パターンの典型例がある
[2] 縦中横指定で左90度回転する。Ⅲは縦中横で回転するが方向は判断できない。
[3] 解除の条件はiBooksと異なる。iBooksで解除されない箇所がReadiumで解除される。その逆もある。
[4] http://www.facebook.com/groups/epubcafe/permalink/294994973939514/
[5] 10月22日「縦組み時の文字の向き―その理論とマークアップ方法」の発表予定資料をプレビュー
[6] https://twitter.com/MurakamiShinyu/status/262844455009275904