PDFのリフローの続き)前回は、AndroidでのPDFリーダーでしたが、iOS7(iPad2)でのPDF Readerのリフロー表示を調べてみました。
・Adobe Reader(11.2.3、無料)は、どうもPDFのリフロー表示はできないようです。実際のところ、iOS版のAdobe Readerは、Adobeのクラウドサービスや、その他の有料サービスのための撒き餌のような位置づけがかなり明瞭です。一方、PDFリーダーとしての機能はあまり強力ではありません。
・Foxit(3.5、無料)は「PDFのリフローができる」、と宣伝文句がありますが、使い方がわかりません。ヘルプを読んでも機能の説明がありません。もしかするとiPadではリフローしないのかも? 実際、iPadではそれほどリフローの必要性は感じないものね。
ということで、やむを得ず、有料(500円)のGood Reader(V3.20.1)を購入してみました。
さすがにGood Readerではリフローモードがあります。早速、試してみましたところ、次のような点に気がつきました。
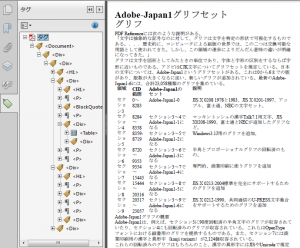
1.Good Readerではタグ付きPDFとタグのないPDFではリフロー表示に差がありません。タグ付きPDFのリフロー表示にはタグの情報を利用していないようです。
2.Good Readerでは見出し、表の見出しセルなどすべて単なるテキスト表示です。また、表をセルの並びとして整形していません。
タグ付きPDFの1ページ目をGood Readerで表示した結果(図1)とPC版のAdobe Acrobat XIの表示結果(図2)と比較すると一目瞭然です。

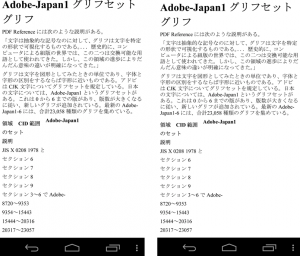
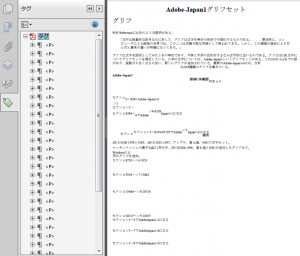
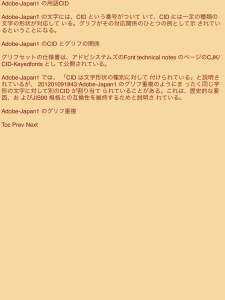
図1 Good Readerでタグ付きPDF(P1)をリフロー表示

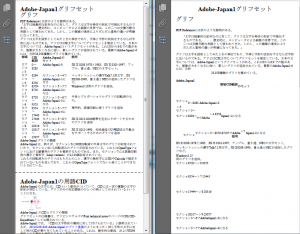
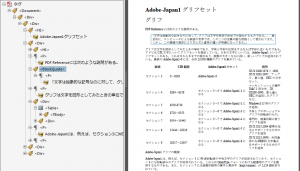
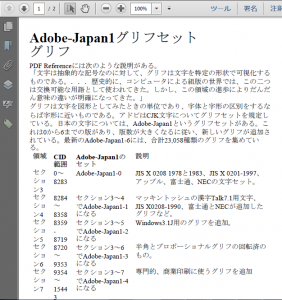
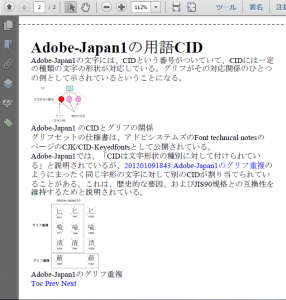
図2 Adobe Acrobat XIでタグ付きPDF(P1)をリフロー表示
3.Good ReaderではPDFの中に埋め込まれている図を無視しています。
タグ付きPDFの2ページ目をGood Readerで表示した結果(図3)とPC版のAdobe Acrobat XIの表示結果(図4)と比較すると一目瞭然です。

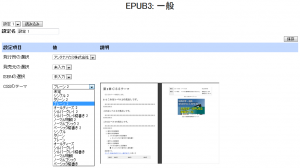
図3 Good Readerでタグ付きPDF(P2)をリフロー表示

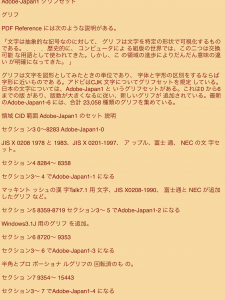
図4 Adobe Acrobat XIでタグ付きPDF(P2)をリフロー表示
結論からいうと、Good Readerのはリフロー表示とは言えないような。単なるテキスト抽出&テキスト表示というべきじゃないかなあ。ナサケナイ。