前回のブログでは、主にHTMLの見出し要素h1~h6について、W3CのHTML5を対象に見ました。2016年11月勧告のHTML5.1ではこのあたりがかなり変更となっています。今回は、W3CのHTML5.1について見てみます[1]。
その前にもう一度用語を整理します。
セクションルート:独自のアウトラインを持つことができる。そして、セクションルートのアウトラインはその祖先のアウトラインには寄与しない。セクションルートには次の要素があります。
・body, blockquote, details, fieldset, figure, td
セクション内容
見出しとフッターの範囲を示します。セクション内容の要素には次があります。
・section, article, aside, nav
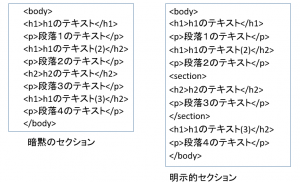
h1~h6の見出し要素は、(暗黙またはセクション内容でマークアップされているかに関わらず)セクションの見出しを示します。h1~h6は見出しのランクを示します。ランクによって文書のアウトラインを作ります。section要素はアウトラインを明示化します。次図の左と右では文書のアウトラインは同じです。
アウトラインは、アクセシビリティのための支援ツールなどで見出しの重要度を示すのに使うことができます。
4.3.10. Headings and sections[2]に、セクションと見出しについての詳しい説明があります。この部分がHTML5.1では次のようになりました。
「セクションには、セクションのネストレベルと同じランクの見出しを含むことができる。著者はセクションのネストレベルからみて適切な見出しを付けるべきである。ひとつのセクション内容に複数の見出しを付けて、暗黙のセクション生成に頼るのではなく、明示的にセクションを包むことを推奨する。」
HTML5では、各section要素の最初に<h1>で見出しを置くと分かりやすいという説明がありました。この他の幾つかのサンプルと共に、敢えなく沈没してしまいました。
そうすると、最初の話に戻りますが、Wordの見出しレベル1の扱いが問題になります。Wordのスタイル機能「見出し1」を使って文書を作成して、HTMLで保存すると、HTMLの構造は次の図の右のようになります。
これは、そのままではHTML5.1の4.3.10. Headings and sectionsに書かれた内容に準拠とはならないかもしれません。
例えば、次の図のようなケースはどうなるのでしょうか?
左と右が同じであることは分かります。h1の次にh2が出てくれば、新しいサブセクションが開始されるからです。では、h1の次にh1がでてきたとき、h2の次にh1が出てきたときはどうなるんでしょうか? 4.3.10. Headings and sectionsによれば、いずれのケースでも新しいセクションが始まることになります。新しいセクションはbodyと同ランクですので、bodyが暗黙に分割されると考えられます。HTML5ではこのことが、サンプルとともに文章として書かれていました[3]。しかし、HTML5.1でこのサンプルは削除されてしまいました。
セクション化の闇は深い?
次は、WHATWAGの仕様をチェックしてみたいと思います[4]。
[1] HTML 5.1 W3C Recommendation, 1 November 2016
[2] 4.3.10. Headings and sections
[3] HTML5.0 4.3.10.2 Sample outlines
[4] HTML Living Standard — Last Updated 31 March 2017
■連載
(1) ワンソースマルチユースの課題:HTMLソースのオーサリング問題を改めて考えてみようと。
(2) HTMLを手軽に作る方法を再検討します。手軽といえば、まずWordでHTMLを作ることが思いつきます。
(3) Word2013のWord文書をHTML形式で保存を試してみる。その問題点は?
(4) HTMLを簡単に作る方法:h1要素の話(1)(前回)
(5) HTMLを簡単に作る方法:h1要素の話(2) HTML5.1 (W3C)では、セクションの深さと見出しのランクは同じとなった(今回)