本、マニュアル、報告書などをWebページとして公開するにはどういう風にWebを構成したら良いか?
これがCAS-UB V5のバージョンアップにおけるテーマの一つです。
今年の春先に、いろいろな本のWebページの作り方を調べて、次のブログ[1][2]で簡単に整理してみました。
[1] 本はWeb化するか? PDFとブック型WebページとEPUBを考える
[2] 本はWeb化するか? (続き)Webアプリケーション化したオンライン版の本 vs シンプルなHTML+CSSの本
その結果は次のWebページに整理しています。
[3] ワンソースマルチユースで拓く、ブック型Webページの未来
Webページの目的あるいは種類として「ブック型Webページ」があります。本は、ずっと長いこと紙に印刷して製本する形態で提供されてきました。そして、現在、本の内容が電子媒体で提供されはじめています。そこでブック型Webページをどのように構成すると良いか、が重要な検討課題になっています。
CAS-UBのV5では、そのブック型Webページの形態として3つのポイントを考えました。
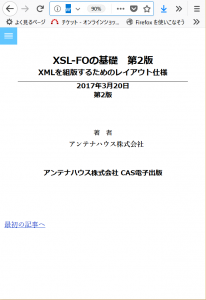
①表紙に相当する「タイトルページ」(書名や版元・発行日・著者名など)を作るかどうか。
②本の目次はナビゲーションのためには重要な要素です。これをどのように画面に表したら良いか。
③読み進める順序をナビゲーションとして表す。
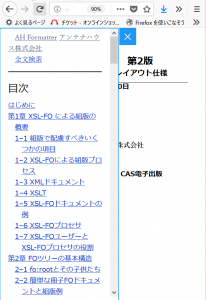
次はCAS-UB V5で制作したブック型Webページの見本です。
上の見本では目次のフレームをレスポンシブにしており、ノートPCなどの広い画面では次のように、目次のフレームと本文のフレームを横に並べて表示します。
画面の幅が狭くなったときは、目次のフレームをアイコンとして表示します。

目次のアイコンをクリックしますと、目次のフレームを本文の上にオーバラップして表示します。