現在、CAS-UBのV2テーマを開発しています。V2のテーマでどんなことを変更しているかということは、また別途、報告します。
V2テーマのことはさておいて、その新しいテーマをチェックしていてiBooks3.0のおかしな挙動に気がつきましたので、同じ落とし穴に嵌る人がでないように、ここにメモしておきます。もしかするといらぬおせっかいかもしれませんが。
いま、チェックしていたテーマでは、次のように通常の段落には両端揃えを設定していません。
p {
font-size: 100%;
font-weight: normal;
line-height: 1.7em;
margin: 0 0 0 0;
padding: 0;
text-indent: 1em;
}
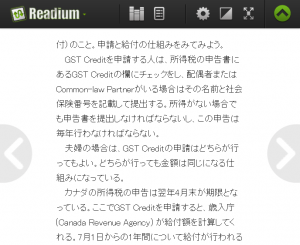
このテーマで作成したEPUB3をReadiumで表示しますと、次の図のように段落が両端揃えになりません。それはそうです。両端揃えをしてないんだから。
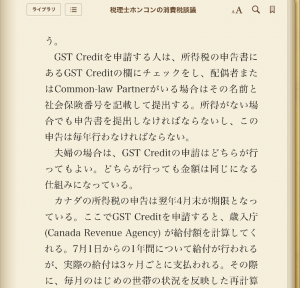
ところが、同じEPUBをiBooksで見ると、両端揃えで表示です。
不思議ですね~。指定していないのに両端揃えとは・・・ということで一晩はまりました。
で、わかったことですが。どうやら、iBooks向けメタ情報「com.apple.ibooks.display-options.xml」の有無で、両端揃えになるかどうかの挙動が変ってしまうようです。
「com.apple.ibooks.display-options.xml」がないと、CSSで段落に両端揃えを指定していなくても、iBooks3の表示が両端揃えになります。
しかし、「com.apple.ibooks.display-options.xml」があると、CSSで段落に両端揃えを指定していないと、iBooks3の表示が両端揃えになりません。
これは、どうもどこにもドキュメントがないようですが、バグなのか仕様なのか?一体なんなんでしょうね。
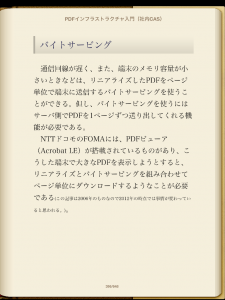
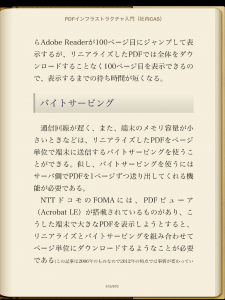
一応、エビデンスです。次の二つは、iBooks3.1(iOS6)による表示です。
EPUB3ファイル:http://www.cas-ub.com/samples/blog/thepdf_epub3-simple22-rag-with-com.epub
EPUB3ファイル:http://www.cas-ub.com/samples/blog/thepdf_epub3-simple22-js.epub
************************
9月4日(水)午後に新CAS-UBご紹介セミナーを開催します。
詳細とお申し込みはこちらからどうぞ▼
http://kokucheese.com/event/index/104697/
************************