昨日はiBooksのテキスト配置について気がついたことを報告しました。で、もしかするとこれは日本語のEPUBだからそうなっているのかもしれないと考えまして、英語のEPUBを作ってみました。自分でも忘れてしまわないよう、結果を簡単にメモしておきます。
1.日本語のEPUBと英語のEPUBとは
ここで、日本語のEPUBというのは、EPUBのメタ情報に<dc:language>ja</dc:language>を登録してあるものです。
英語のEPUBとは、同じくEPUBのメタ情報に<dc:language>en</dc:language>を登録してあるものです。
2.結果
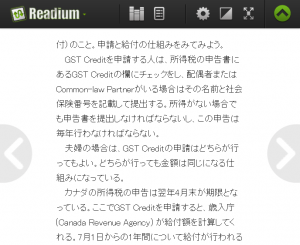
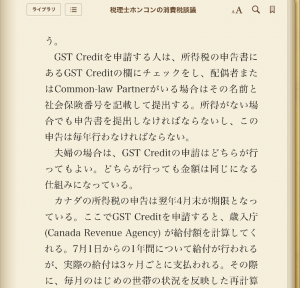
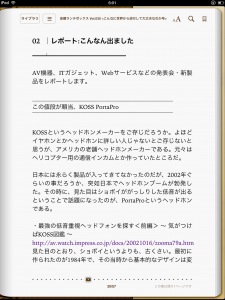
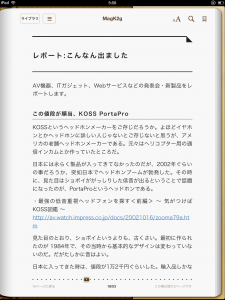
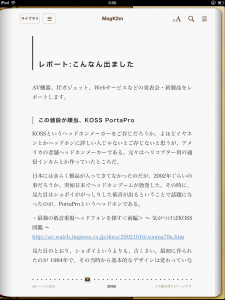
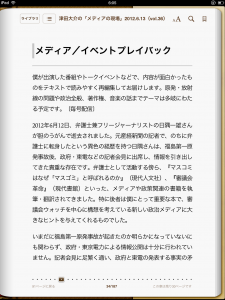
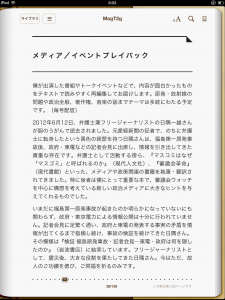
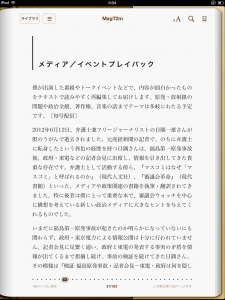
段落のテキスト配置をなにも指定していないとき、iBooks用のメタ情報(com.apple.ibooks.display-options.xml)があるものでは、段落のテキスト配置は左になります(図1)。しかし、iBooks用のメタ情報がないときは、段落のテキスト配置は両端揃えになります(図2)。

図1 段落のテキスト配置の指定なし、iBooks用のメタ情報あり

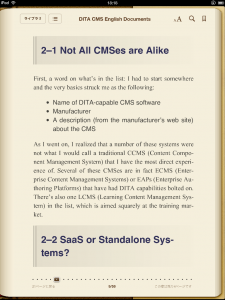
図2 段落のテキスト配置の指定なし、iBooks用のメタ情報なし
これは日本語と一緒です。
3.KindlePreviewer
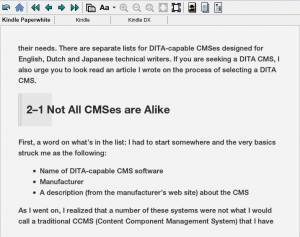
なお、KindlePreviewerでは、「段落のテキスト配置の指定なし」の状態では、テキストは左寄せになります。
4.まとめ表
iBooksとKindleではテキスト配置のデフォルト値が異なっていることになります。
表 段落のテキスト配置を指定していないときの、リーダによる段落のテキスト配置の相違
| iBooks3.1で日本語のEPUBを表示 | 同英語のEPUBを表示 | KindlePreviewer | |
|---|---|---|---|
| iBooksメタ情報あり | 左寄せ | 左寄せ | 左寄せ |
| iBooksメタ情報なし | 両端揃え | 両端揃え | 左寄せ |
[1] 動作環境はiBooks:3.1(iOS6)、KindlePreviewer:2.9(Windows7)
[2] 「iBooksメタ情報あり」のとき、フォントを「オリジナル」から変更すると日本語EPUBも英語EPUBもともに左揃えから両端揃えになります。これを見ますと、iBooksはデフォルトを両端揃えと考えている印象を受けますね。