今日は、Amazon Kindle出版ガイドについて少し紹介します。EPUBの仕様に詳しい方はお分かりの通り、Amazon KindleはEPUB3と微妙に違いがあります。
・EPUB3ではなくなったNCXやguideの記述が必要です。
・表紙画像と目次に一部独自部分があります。
現在のCAS-UBが出力するEPUBは、KindleGenでmobi形式に変換できます。しかし、下記のガイドラインを見ますとまだ機能的な対応が不十分です。そこで、ただいま、Amazon Kindleガイドラインに従った形式のEPUBを作成してmobi形式に変換するカスタマイズ機能を開発中です。9月末~10月頭頃から提供開始の予定です。
以下は「Publishing on Kindle: Guidelines for Publishers Version 2012.4」[1]のほんのさわりの紹介です。一部を引用しています。
1.一般的なガイドライン
Kindle Format 8 (KF8) は次世代Kindle本のファイル形式であり、Mobi 7を置き換える。Kindle FireがKF8をサポートする最初の機器である。
2.テキスト
1) リフロー文書の本文(body text)のスタイルはすべてデフォルトにする。
2)改ページはCSSの page-break-before, page-break-afterを使うこと
3) KindleGenはデフォルトですべての段落の最初の行をインデントする。この挙動を避けるには、<p>タグにtext-indentスタイルを設定すること。
4) HTMLエンコードィングを記述すれば、変換に使用するコンピュータがサポートしていれば利用できる。
5) 空白としては、通常の空白、 , のみをサポートする。
6) モノスペースフォントをサポートする。次のタグの内容をモノスペースでレンダリングする:<pre>, <code>, <samp>, <kdb>, <tt>, <font face="courier">, <font face="monospace">
3.CSS
KF8でCSSサポートが強化された。
1) width, height, margin, padding, text-indent, line-heightではポイントやピクセルのような固定値を避けること。
2) margin, paddingを使うときはem単位の代わりに%を使うこと。これにより、フォントを大きくすると余白が大きくなることを避ける。
3) line-height は1.2emまたは120%より小さい値を有効とみなさない。
4) ドロップ・キャップのような要素はパーセントまたは相対単位を使って指定すること。サンプルCSSが掲示されている(p.13)。
4.表紙の画像
4.1 販売用の表紙画像
1) Kindle本には販売用のカバーイメージの提供が必須であり、これはWebサイトの詳細ページに使用する。
2) 販促用表紙は長辺 2500Pixel(最低1000ピクセル)。最小側500ピクセルよりも小さい表紙はアップロードできるが表示されない。
3) 小さくてもエラーメッセージは表示されない。
4) JPEGイメージが望ましい。
4.2 内部コンテンツ用の表紙
1) 必須である。大きなイメージを用意せよ。小さなイメージではAmazonの品質管理をクリアできないだろう。
2) OPFに次のように定義せよ。
a. metadata
<meta name="cover" content="my-cover-image" />
b. manifest
<item href="MyCoverImage.jpg" id="my-cover-image" media-type="image/jpeg" />
3) メタデータ要素に、name=”cover”が必須である。IDPFの標準ではないが、IDPFのバリデータは通る。
4.3 内部カバー
表紙画像を前項で説明した以外の方法で追加してはならない。さもないと、本の中に表紙が2回現れてしまうかもしれない。
例外的に、もし、他のベンダーのソフトと互換性を持たせるために固有の論理カバーの他に、HTMLの表紙画像をつけたいのならば、OPFファイルに次のすべての要素を付加せよ。
1) spine-itemrefのlinear=”no”属性
<itemref idref="my-html-cover" linear="no" />
2) manifest
<item id="my-html-cover" href="cover.xml" media-type="application/xhtml+xml" />
3) guideのreference要素 title="cover"属性は必須である。
<reference type="cover" title="Cover Image" href="cover.xml" />
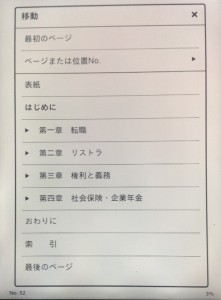
5. 目次
5.1 方針
1) Kindleでは目次を二つ作ることを勧める。一つはNCX(必須)であり、いまひとつはHTML形式のTOCである。
2) HTML形式のTOCを作ることを強く薦める。但し、固定レイアウトの子供向けの本、固定レイアウトのグラフィックス小説・漫画・コミックは例外。
5.2 論理目次(NCX)は必須
1) 論理目次(NCX)とHTMLのTOCの両方を持たせるべき
2) ユーザーは書籍の最初からページめくりするのにHTML形式の目次を期待する。一方論理目次(NCX)は本をナビゲートするもう一つの方法だ。論理目次はEPUB2.0仕様の一部。
3) NCXをmanifestとspineで指定する方法はEPUB2.0と同じ。
5.3 HTML 目次をリンクしなければならない
1) 目次をもつHTMLページを書籍の先頭に置くこと。HTML目次のエントリーは、ユーザーが指定した場所(章など)にジャンプするためのHTMLリンクであること。
2) KindleのメニューからTOCにジャンプできるようにするためには、OPFファイルはTOCをTOCガイド項目から参照しなければならない。すべてのKindle機器・アプリには、書籍の任意の場所から目次のガイド項目にジャンプするインターフェイスがある。サンプルを見よ。
3) 目次(TOC)を作るのに表(テーブル)を使ってはいけない。TOCの中に<table>
タグがあったとき、TOCの中のリンクをクリックできなくなる。
4) 目次にページ番号を入れないこと。Wordからインポートするのであれば、Wordの’Heading’スタイルと’Table of Contents’機能を使うこと。そうすると、Wordで生成した目次は正しくインポートされてこのガイドラインに従う目次になる。
5) 目次を本の最初に置くこと。最後ではいけない。
6) バンドル版には全体にわたるファイルの先頭に目次を含めること。
6. ガイド項目
1) Kindleは表紙、目次(TOC)、開始位置(”Go to Beginning”)を定義するガイド項目をサポートしている。
2) アマゾンは、OPFファイルに他のガイド項目を含めることを推奨しない。他の項目は、メニューでグレイアウトされてしまい混乱の元になる。
(注意)guide要素はEPUB3では廃止されたが、過去との互換性のためにEPUB3のOPFに含めることができる。但し、EPUB3のリーダはguideを無視することとなっている。EPUB3ではlandmark (<nav epub:type="landmarks">)を使う。
7. スタイル
入れ子になったHTML TOCをあらわす構文の二つの例が紹介されている。
(1) スタイル属性を使う方法
<div>Section 1</div>
<div style="margin-left:1em;">Chapter 1</div>
<div style="margin-left:1em;">Chapter 2</div>
<div style="margin-left:1em;">Chapter 3</div>
<div style="margin-left:2em;">Subchapter 1</div>
<div style="margin-left:2em;">Subchapter 2</div>
<div style="margin-left:1em;">Chapter 4</div>
<div style="margin-left:2em;">Subchapter 1</div>
<div>Section 2</div>
(2) CSSクラスを使う方法
a. CSS
div.chapter { margin-left: 1em}
div.subchapter { margin-left: 2em}
b. XHTML
<div>Section 1</div>
<div class="chapter">Chapter 1</div>
<div class="chapter">Chapter 2</div>
<div class="chapter">Chapter 3</div>
<div class="subchapter">Subchapter 1</div>
<div class="subchapter">Subchapter 2</div>
<div class="chapter">Chapter 4</div>
<div class="subchapter">Subchapter 1</div>
<div>Section 2</div>
8. フォント
1) KF8はeBookの中の埋め込みフォントをサポートしている。
2) OpenType, TrueTypeはOK。Type1(PSフォント)はサポートしていない。
3) 本の中で使っているフォントだけを含めること。
4) Charis フォントを含める必要はない。
5) 本の中のフォント・ファイルは再利用の可能性を減らすために意図的に難読化している。しかし、出版社はフォントの権利の適切なライセンスを確保する責任がある。
[1] Publishing on Kindle: Guidelines for Publishers Version 2012.4
□■□■□■□■□■□■ご案内□■□■□■□■□■□■
CASオンラインショップでCAS-UBのユーザー登録することで、誰でも30日間だけ無償でご利用いただくことができます。