来週、月曜日(10月22日)開催予定のFormatterClubにおける発表「縦組み時の文字の向き―その理論とマークアップ方法」の資料を用意しました。資料はまだ変更の可能性がありますが、ご参加いただく方々に事前に検討していただき、ご批判を賜るためにここに、プレビュー版として公開します。
○プレゼン資料:パワーポイントで作ったPDF (22日1:40更新。22日13:30再更新。23日22:45細かい誤り訂正。説明文追加。)
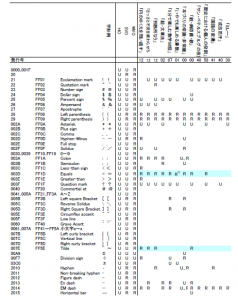
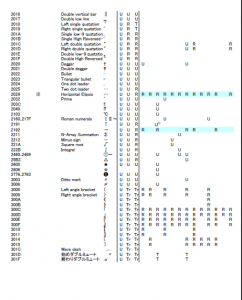
○実際の書籍におけるグリフの方向調査結果:グリフの方向調査結果(PDF) (23日1:33公開)
この調査は、縦組み書籍24冊(延べ約5000頁)における記号類の向きを調べたものです。記号については網羅しています。しかし、記号以外はあまり網羅的ではありません。また、和文区間における向きであることに注意してください。(欧文区間=横倒し区間は除外しています。)
○AH Formatter V6.1アルファ版による組版例(PDF)
AH Formatter V6.1では縦組みの文字方向について実装する予定です。これについては、現在、UTR#50とCSS3 Writing Modeで仕様の検討が進んでいますが、以下で紹介する例は、UTR#50とCSS3 Writing Modeでできることとは一致していませんのでご注意ください。
以下の例はあくまで文字方向の指定を議論する目的で公開するものです。文字方向の扱いは今後変更の可能性があります。また、文字の揃え方、空きの取り方などはまだ開発の途上のため評価対象外としてください。問題点のご指摘は歓迎です。できるだけ、今後、製品版までに改善致します。
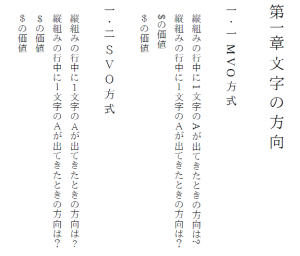
1. 縦組みにSVO(upright)とMVO(mixed-right)の指定による文字方向切り替えの例
(1) 文字方向指定なし
文字方向の設定をしない(デフォルト)と欧数字が寝てしまうことになります。⇒UTR#50はこの方向に向かっています。これは良くないと思いませんか?
(2) SVO(upright)
文書全体の文字方向をSVO(upright)に指定し、数字2桁を自動縦中横[1]とします。⇒これは概ね新聞組版と同じです。
(3) SVO(upright)+MVO
文書全体の文字方向をSVO(upright)、数字2桁を自動縦中横とし、箇条項目5全体にMVO(mixed-right)を指定します。⇒キリル文字はMVOでは横倒しになります。
箇条項目3には、欧数字[2]の正立と横倒しが混在するため、項目全体にMVOを指定できません。そこで次のように指定します。
文書全体の文字方向をSVO(upright)、数字2桁を自動縦中横とし、箇条項目5全体にMVO(mixed-right)を指定、箇条項目3の英語範囲にsideways(横倒し)を指定します。⇒概ね、現代の書籍の組版に近くなります。
(5) MVO+SVO
文書全体をMVOとして、箇条項目5全体を日本語フォントで正立としました。これはMicrosoft Wordなどでキリル文字に日本語フォントを指定した状態に近くなります。Windowベースのアプリケーションでは通常キリル文字の方向はフォント依存です。この文字方向は、現在の欧米発ソフトウエアのデファクトのアプローチです。UTR#50でMVOがデフォルトに決まると、いままでのやり方とも少し変わることになります。
2. 縦中横
(1) 縦中横事例データ
実際の書籍(15冊)の中で使われている縦中横のパターン、および数文字の長さの欧数字のレイアウトパターンを収集しました。赤字が縦中横、青字は横倒し、黒は1文字ずつ正立です。
(2) SVO+縦中横+MVO設定
文書全体をSVO、縦中横は強制的に縦中横を設定し、ピンクのセルにMVOを指定します。概ね文字の方向は実際の書籍に近くなります。あとは細かい区間で方向を強制的に変更することになります。
(3) 自動縦中横設定例
a. SVO+自動縦中横
文書全体をSVOと数値2桁を自動縦中横とします。
文書全体をSVOと数値2桁を自動縦中横とします。ピンクのセルにMVOを指定します。(2)との相違は縦中横を強制指定か自動処理かです。自動縦中横でかなり処理できますが、やはりすべては無理でしょう。
c. MVO+自動縦中横
文書全体をMVOにしてしまうと、自動縦中横はうまくいきません。また、ラテン文字が正立したり、横倒しになったりばらばらになります。文書全体の欧数字を横倒しにしてから、個別に立てていくのは手作業やWYSIWYGでは問題なくても、自動処理には向かないのではないかと思います。
3.実際の書籍テキスト例
『新版論文の教室』には縦組み文字方向のパターンが豊富に出てきます[4]。そこで『新版論文の教室』から一部をピックアップして、本文のデフォルト文字方向を(1) MVO(全角文字使用)、(2) MVO(全角文字を使用不使用)、(3) SVOの3通りに設定したテストデータ[5]を作成しました。PDFは、このテストデータを使ってAH Formatter(V6.0の特別版)で組版した結果です。
テストデータのマークアップ方法、ならびにその結果の知見については、当日ご説明いたします。
[10/21追加]
(1)デフォルト MVO(全角文字使用)(PDF)
ルートにMVO(-ah-text-orientation:mixed-right)を設定します。縦組みで正立する文字を全角文字コード(UnicodeのFullwidth variant)で記述し、横倒しになる文字を基本ラテン文字コードで表します。
(2)デフォルトMVO(全角文字使用せず)(PDF)
ルートにMVO(-ah-text-orientation:mixed-right)を設定します。アルファベットとアラビア数字は基本ラテン文字コードで表します。正立する文字範囲に(-ah-text-orientation:upright)を指定します。
(3)デフォルトSVO(PDF)
ルートにSVO(-ah-text-orientation:upright)を設定します。アルファベットとアラビア数字は基本ラテン文字コードで表します。横倒しする文字範囲に(-ah-text-orientation:sidewaysまたはmixed-right)を指定します。
○注
[1] 自動縦中横は現在、アラビア数字とラテンアルファベットのみ対象でテスト的な実装となります。
[2] ここではラテン(基本・拡張)アルファベット、キリル文字、ギリシャ文字、アラビア数字、ローマ数字。および欧文組版用の括弧・記号類を指します。
[3] XHTMLファイル(ZIP)形式:このXHTMLはAH Formatter V6.1を使わないと正しく組版できません。AH Formatter V6.1プレビュー版については、FormtterClubにてご案内がなされる予定です。
[4] 「新版論文の教室」には書籍の縦組みレイアウトパターンと文字の方向パターンの典型例がある
[5] XHTMLファイル(ZIP)形式:このXHTMLはAH Formatter V6.1を使わないと正しく組版できません。AH Formatter V6.1プレビュー版については、FormtterClubにてご案内がなされる予定です。