単発の単行本は、カバー画像をイラストレータなどで制作するのが良いでしょう。一方、メルマガなどでは、カバー画像に毎号変更になるテキストを埋め込む機能があると便利です。そこで、CAS-UBのV2.1ではカバー画像の自動生成機能を追加しました。
カバー画像の全体のデザインはEPUBに設定するテーマ毎に異なります。現在、テーマは横組み7種類、縦組み1種類の合計8種類あります。テキストはCAS-UBで出版物を登録する情報(出版物情報)データベースに登録したテキストを次図のように配置して画像化します。
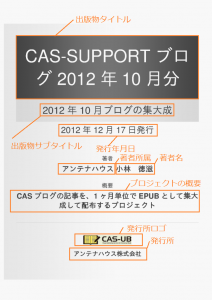
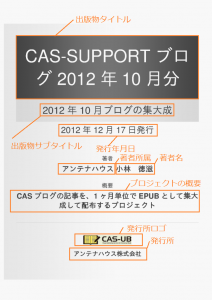
図 CAS-UBで自動生成したカバー画像の例

・出版物タイトル、サブタイトル、発行年月日、などの登録情報を埋め込みます。
・例えば、出版物の概要には、出版物情報の「プロジェクトの概要」に設定したテキストを取り込みます。
このレイアウトはユーザーがご自分で変更することができます。
・カバー画像の元はタイトルページですので、タイトルページ用のCSS(opening.css)に修正を加えることになります。しかし、opening.cssはシステム側で用意していますので、一般のユーザーには変更することはできません。
・一般ユーザーは、style.cssの中にopening.cssに対する変更事項を記述する方法で、opening.cssのレイアウトをカスタマイズできます。
・画像生成は、AH Formatter[1]を使って行なっています。AH Formatterをプリント・メディアに位置づけて、プリント・メディアだけのレイアウト指定をすることで、EPUBリーダの表示レイアウトには影響を与えることなくカスタマイズ可能です。
・背景画像を自分で用意して、その上にテキストを配置するのもCSSを使えば簡単にできます。
・レイアウト設定は、標準のCSSに加えて、AH Formatterで独自拡張しているCSS機能を使うことができます。また、AH FormatterのデスクトップGUIを使えば、レイアウトをプレビューすることができます。
・カスタマイズ方法は近日中にドキュメント化して公開する予定です。
急いで行ないたい場合は、サポートまでお問合せください。
[1] AH Formatter