来週27日より発売予定の『瞬簡PDF作成8』(ソフトウエアパッケージ)のプリントオンデマンド(POD)版マニュアルがアマゾンより発売になりました。楽天ブックス、hontoからも発売される予定です。
「瞬簡PDF 作成 8」の製品パッケージは、アプリケーションの「印刷」コマンドを使ってPDFファイルを出力できる仮想プリンタドライバ「Antenna House PDF Driver 7.5」、出力したPDFファイルを対象に分割/結合/セキュリティオプションの変更などを行うことができるユーティリティソフトウェア「瞬簡PDF 作成 8」を組み合わせたものです。
本マニュアルは、ユーティリティソフトウェア「瞬簡PDF 作成 8」の使い方について説明するものです。仮想プリンタドライバ「Antenna House PDF Driver 7.5」についての説明は含んでおりません。「Antenna House PDF Driver 7.5」につきましては、インストールフォルダのPDF版「Antenna House PDF Driver V7.5プリンター操作説明書」を参照していただく必要があります。
書誌情報
書名:「瞬簡PDF作成8ユーザーズマニュアル」
出版社: アンテナハウスCAS電子出版
発売日:2017年10月
著者:アンテナハウス株式会社
発行形式:プリントオンデマンド版
判型:B5 横組
ページ数:106
価格(税込):1,188円
ISBN:978-4-900552-58-6
販売ストア:アマゾンへPODへ、楽天ブックス、hontoからも発売予定です。
電子版はパッケージに同梱されています。
POD版の内容はソフトウェアパッケージに同梱されているPDFとほぼ同じです(相違点は後述)。ご承知のとおり、現在は、特に企業向けの出版物は電子版(PDF)の方が好まれます。ソフトウエアのマニュアルも昔は紙で提供していましたが、時代の流れと共に、電子版(PDF,Windowsのヘルプ形式)のみで提供するようになりました。しかし、やはり紙で欲しいという方もいらっしゃいます。そこで、こうした要望にお答えするには、必要とする方にプリントオンデマンドで販売するのが一番良いのではないかと考えて、昨年来、POD版のマニュアルの販売を試行してきました。本マニュアルはその一環で用意しております。
パッケージ同梱版とPOD版の相違点
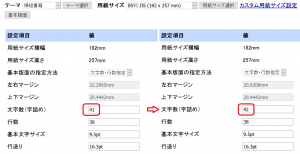
パッケージ同梱版は判型A4に対してPOD版の判型はB5版、POD版ではページ数を少なくするため空白をできるだけ少なくするなどのレイアウト変更を行っています。また、サポート連絡先などのユーザーのみ向けの情報はPOD版からは削除されています。