本企画の概要
目的
CAS電子出版の「ECMJ流!Eコマースを勝ち抜く原理原則 シリーズ」[1]は、ECマーケティング人財育成の石田社長が毎日書いているECMJブログ[2]を整理してプリントオンデマンド(POD)で本として出版するプロジェクトです。元のブログは2013年8月8日スタートから毎日更新されており、2016年6月18日に1000本に到達しています。POD本にする企画は2016年10月頃に決まり、現在は9月までの約1,100本を書籍の形式にすることに取り組んでいます。
Webページとして提供されているブログを原則として内容には手を加えずに、紙・電子書籍の形でも提供します。Webページは端末のディスプレイで読まれるものですので、POD本として紙にレイアウトした本とすることでディスプレイで読むよりは理解度が高まるでしょう。また、ブログの中で、飛び飛びに書かれている文章を一続きに整理することにも意味があると考えています。
ECMJ流! シリーズの構成
2016年9月までの1100本の記事はECMJサイトで大きくカテゴリーに分かれています(なお、このカテゴリーは2016年12月時点で刷新されましたので、現在は、当時とは異なっています。以下のカテゴリーは2016年11月時点のものです)。
編集・制作の工程
本書の編集・制作の流れは次のようになっています。
1.ブログ記事を仮に整理してPDFとして読む
(1) カテゴリーをベースにしてボリューム(巻)構成と章構成を仮に決めました。
(2) CAS-UBでは巻を1つの出版物として作成します。
(3) 各巻の章建てに従って、元のブログから記事毎にコピーして、CAS-UBにペーストして取り込みます[3]。元のブログ記事とCAS-UBの記事は1対1対応です。
(4) 各巻を仮に組版してPDFを作成、PDFをプリントアウトして目を通します。記事毎に何を言いたいかのポイントをEXCELに記入します。
2.ボリュームと章建ての見直し
前項のEXCEL表を見直し、記事の巻と章への割振を見直し、改めて各巻の章建てを決めました。
3. CAS-UBで、章建て-節建てを編集する
CAS-UBのアウトライン編集機能を使って、巻に章や節の追加をしたり、章や節の順番の入れ替えを行いました[4]。なお、巻の間の記事の入れ替えもあります。このときは、CAS-UBで2つの出版物を開いて行います。

4. 各節の文章の編集
(1) ブログ特有の記述を書籍向けの記述に変更します。特に連載ものでは、ブログには「次回は」とか「前回はこちら」などのナビゲーション用リンクがあります。本にするときは続きものを連続して配置しています。本をページ順に読み進めてもらえば上述のナビゲーションは必要ありません。紙の本として違和感を感じないように、ブログ特有の書き方に関する部分はできるだけ無くします。
(2) 用字・用語の統一をします。用字用語は主に講談社発行『日本語の正しい表記と用語の辞典』を参考にしながら独自の規則も作成してエクセル表にまとめて処理しました。
(3) そのほか、各社のサービスの名前などを確認して正式表記に変更するなどの編集を行います。
5.POD本の本体版面
アマゾンのPODはページ当たりの印刷コストが2.5円であり、インクでの印刷と比べて高いため、ページ数の増加が販売単価アップに直結します。そこで、ページ数を減らすために判型を大きくしたいのですが、大きいと手にとってみたりするとき扱いにくくなります。扱い易さを考えると判型はB5判が上限ではないでしょうか。
小さくてハンディな判型とする方が持ち運びやすくて親しみ易いでしょう。しかし、小さくすると総ページ数が増えます。
本シリーズはそのバランスを考えて、1つ下のA5判に設定ししました。
縦組か横組かは迷うところです。一般に日本語の文章は縦組の方が読み易いでしょう、しかし、ブログ原文にはアラビア数字やアルファベットがかなり出てきます。また内容的にもビジネス書ということで横組としました。
PDFの版面は最終的に次のようになりました。なお、この版面レイアウトは一番最初に決めました。
・B5判
・横組二段組。章見出しは段抜き
・文字のサイズ 本文9ポイント。行送り15ポイント
・1行の文字数38。段間2文字(段内文字数:18文字/行)
・1頁の行数:33文字(1188文字/頁)
さらに1ページに出来るだけ多くの文字数を収録することができるように、文字サイズを9ポイントを小さめにします。二段組としたのは文字が小さめで、1行の文字数が多いので読み手が文字を追いかけるのに負担を感じないようにしたためです。
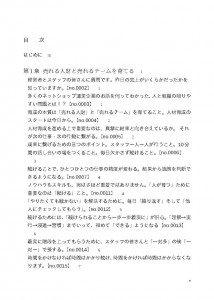
このレイアウトでは本文の先頭ページは次のようになります。

6.索引作り
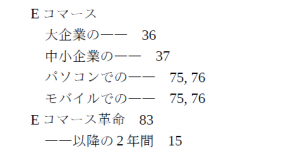
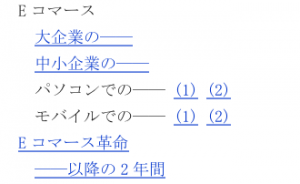
本書の成り立ちはブログのため、同じようなテーマの文章が随所に現れます。本文を読み進める過程で、あとで振り返って確認したい用語などが出てくることがあります。そこで索引から内容を見つけられるようにする、ということが重要です。索引作りにつきましては、ブログで紹介しています。本書の索引作りについては、別途、紹介しました[5]。
7. タイトル・副題の決定、ISBN
・書名(タイトル)、副題、ISBNなど書誌情報を決定して設定します。
・著者名、著者のプロフィール、発行元情報などはシリーズ共通です。
・CAS-UBでは共通項は新しい出版物作成のときに、著者名、著者プロフィール、版面レイアウト設定などは、既存の出版物の設定をコピーできますので新しく入力する必要はありません。最初の出版物で共通項を決めておくと効率が上がります。
8.タイトルページ・前書・目次・奥付
・タイトルページはカバーを開いたときの最初のページです。ノンブルは振られませんが総ページ数にはカウントします。タイトルページはCAS-UBで自動的に作成できますが、PODに出すPDFはタイトルページをデザインしたものに差し替えています。なお、タイトルページは必須ではありませんが、タイトルページがないと表紙を捲ると前書になりますのであった方が良いでしょう。
・前書は目次の前に配置します[6]。
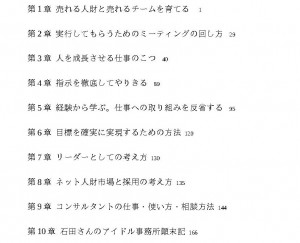
・目次は本文の章タイトルのみから作成します。章と節を目次にすることもできますが、本シリーズはブログの1記事を節にしているため節も目次項目とすると、目次の項目数が多くなりすぎます。
・章の番号は自動的に設定します。
・総ページ数が奇数になった場合、改丁を改ページに変更し、偶数にする調整を行います(必須ではありませんが、奇数ページでは無駄な空白ページが追加されるのでこれを避けるため)[6]。
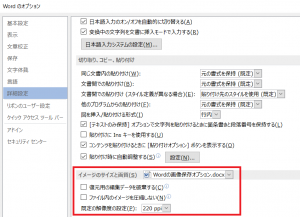
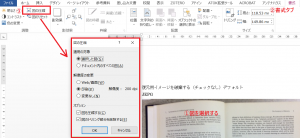
9. POD用PDFの生成
POD用PDFは5項のPDFの生成設定を元に「POD用PDF」ボタンで設定を作って保存するだけです。
10. カバーの完成
POD本では表ー背-裏に跨がって包むカバーが必要です。これは別途PDFを作成します。
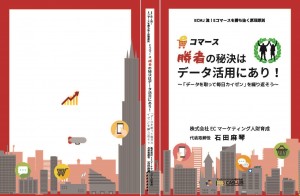
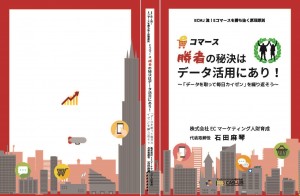
次は第4巻のカバーの例です。

11. POD登録データの作成
POD取次に提出する登録データ(エクセル表)を作成します。
特に重要なのは、次のことです。
・販売価格
・宣伝文
12.POD登録
POD取次に本体PDF、カバーのPDF、POD登録データ(エクセル表)を提出します。
13.EPUB生成
CAS-UBではEPUB生成のホタンがあり、そこでEPUB生成の設定を指定してEPUBを生成します。Kindleのmobi形式を作ることもできます。これも最初の出版物で決めておけば2冊目から同じ設定でEPUBを作れます。
14.Kindle登録
できあがったEPUBまたはmobiをAmazon KDPに登録します。
KDPでは、セレクト(Kindle独占、ロイヤリィティ70%)を選択するか、非独占(35%)にするかを選択します。
セレクトを選択すると自動的にKindleアンリミテッドの対象となります。
セレクトの期間は3ヶ月間でその間は変更できません。デフォルト(既定値)では自動延長になっていますので注意してください。
まとめ
振り返ってみますと、CAS-UBを使えば、ECMJ流!シリーズのような簡単なレイアウトであれば、POD用PDFの生成と、Kindle用EPUBまたはmobiの作成はほとんど手間がかかりません。
生産性を上げるとしますと1~4項となります。これは結構労働集約的なので、今後、ソフトウェアによる支援を検討しないといけない工程です。
参考資料
[1] ECMJ流! Eコマースを勝ち抜く原理原則 シリーズ
[2] 株式会社ECマーケティング人財育成
[3] 取り込みの様子例を説明する動画を作りました:
①ブログの記事を出版物の記事にする(タイトル、本文をコピー、本文に見出し)
②ブログの記事を出版物にコピペ。見出し・箇条書きのマークアップ。段落先頭の空白を削除)
[4] アウトラインの編集例を説明する動画を作りました:
①章の最後に、新しい記事で節を追加し、節の位置を移動する
②節の直後に新しい節(3本)を挿入、ブログの記事をコピー&ペーストする
[5] 索引作りの説明
①索引論再訪ー索引の目的とは。索引をどうやってつくるか?
②索引の作り方を考える。一歩進んで、本文に出てこない索引語や、索引語の階層化の試み。
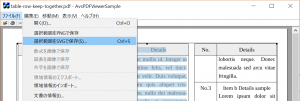
[6] 前書をWordで作って追加する例を説明する動画を作りました:本文と目次の前に前書を追加。Word文書で作成した「前書」を追加する
[7] 索引を改丁から改ページに変更する例の動画を作りました:PDFの総ページ数が奇数となった。索引が改丁で開始・前に空白頁があるので、索引の開始を改丁から改頁に変更する