国際電子出版EXPOでの展示見本用に、青空文庫のシャーロックホームズ・シリーズ『暗号舞踏人の謎』をPOD本にしています。
『暗号舞踏人の謎』(青空文庫)
折角PODで本にするのに間違いがあってはいけないと考え、内容をチェックしてみました。なんと暗号文の画像に間違いがあるのを見つけてしまいました。
下の2か所はNEVERと言う単語ですが、Rの文字が間違っています。

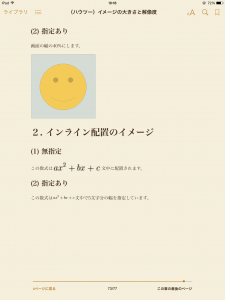
そんなことをfacebookに書いたところ、この絵文字はアウトラインフォントがあることを教えていただきました。
おお! これは良い。さすがに人気長寿作品だけのことはあります。
CAS-UBは、ユーザー独自のフォントをアップロードして、PDFとEPUBに埋め込むことができます。フォント埋め込みを使えば、特殊な文字の形をEPUBやPDFで表示できます。
暗号文を画像で表す代わりにフォントを使うとどうなるか早速試してみました。フォント埋め込みの使い方は次の通りです。
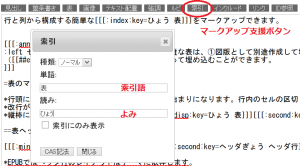
まず、CAS-UBの「フォント」メニューでGL-DancingMen fontフォントをアップロードします。

CAS-UBはフォントにクラス名を割り当てます。このフォントのクラス名は「font-GL-Dancingmen」です。
![]()
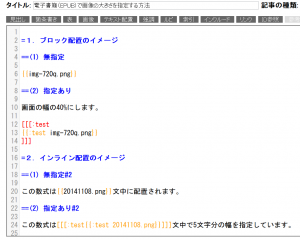
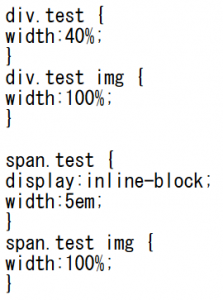
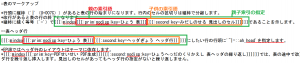
編集画面で、タイトルと本文のテキストにフォント・クラスを指定します。次のようにマークアップします。

この暗号文では単語の区切りは人形の旗で表します。font-GL-Dancingmenは旗を持った人形を大文字に割り当てています。
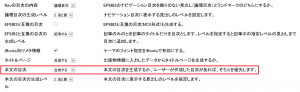
【説明】
CAS記法(簡易マークアップ)で[[[:font-GL-Dancingmen テキスト]]]とマークアップしますと、<span class=”font-GL-Dancingmen”>テキスト</span>となります。
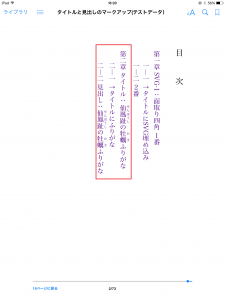
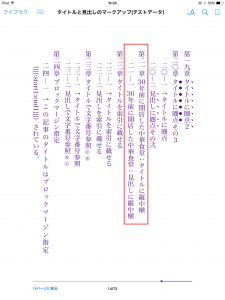
PDFを生成します。フォントが埋め込まれて暗号文がフォントで表示されます。

EPUBを生成します。EPUBにもフォントが埋め込まれますので、Adobe Digital Editionsでも暗号文が正しく表示されます。