現在、Unicodeに「Unicode Properties for Vertical Text Layout」(UTR#50)という仕様が提案されており、そこでは縦書きのときの方向特性と文字間の調整のための特性を文字特性として与えようとしています。
これについての論点は多いのですが、その中で、あまり取り上げられていない問題として、ラテンアルファベットとアラビア数字に、縦書き時に正立で表示するか横倒しにして表示するか、どちらが良いか、ということについて、このブログで検討しています。
最近、Twitterでも少しこの話が盛り上がっています。
UTR#50は文字のコードポイントに対して特性を規定するものでプレーンテキストに対しても適用となります。そこでUTR#50の文字特性とCSSのWriting Modeとの関係について検討してみます。
UnicodeではラテンアルファベットA~Zは、U+0041~U+005Aのコードポイントが与えられています。この全角形であるA~Zは異なるコードポイント、U+FF21~U+FF3Aが与えられています。つまり、Aと全角形のAは異なる文字(とりあえず、全角英数と言います)として扱うことができます。しかし、U+FF21~U+FF3Aを使うといろいろと副作用が多いのでできれば使わないほうが望ましいと思います。そこで、まず全角英数を使わない方法を考えてみましょう。
例題として、次のようなプレーンテキストがあったとします。
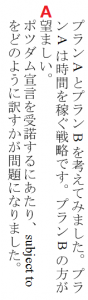
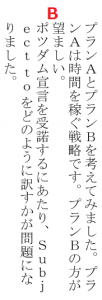
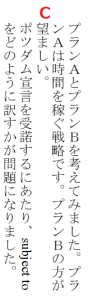
「プランAとプランBを考えてみました。プランAは時間を稼ぐ戦略です。プランBの方が望ましい。
ポツダム宣言を受諾するにあたり、subject toをどのように訳すかが問題になりました。」
このプレーンテキストを縦書きで表示するとき、もし、UTR#50ですべてのラテンアルファベットを横倒しにすると次(A)のようになります。
次にこのプレーンテキストを縦書きで表示するとき、もし、UTR#50で、すべてのラテンアルファベットを正立しにすると次(B)のようになります。
もう少し、良いテキスト表記を考えて見ます。この文章のなかで、プランAとかプランBというときの’A’、’B’は、英語ではありません。日本語中で記号として使っているに過ぎません。したがって、通常は正立させることになります。一方、’subject to’は英語の一部になります。これは日本語ではありません。したがって、縦書き中では横倒しで表示するべきということになります。そうしますと次(C)のように表示することになります。
UTR#50のレベルで(A)(B)どちらがプレーンテキストのデフォルトになったとしても、このテキストをHTMLにして、CSSのWriting Modeを使えば、WebやEPUBで(C)のように表示されるように指定できます。
このときプレーンテキストをHTML化するときのマークアップは(A)と(B)でまったく異なります。
(A)のケースを(C)の表示にするには、通常、テキストに次のようなマークアップ(M-A)をしてHTMLにすることになるでしょう。テキストには、正立させたい文字と横倒しにしたい文字が混在していますので、単にデフォルトを切り替えるだけではできないことに注意してください。
<p>プラン<span class="tcy">A</span>とプラン<span class="tcy">B</span>を考えてみました。プラン<span class="tcy">A</span>は時間を稼ぐ戦略です。プラン<span class="tcy">B</span>の方が望ましい。<br />ポツダム宣言を受諾するにあたり、subject to をどのように訳すかが問題になりました。
</p>
そして、CSS3でtcyに縦中横を指定する(.tcy {text-combine:horizontal})か、あるいは、.tcy {text-orientation:upright} のような指定をすることになります。
一方で、(B)のケースを(C)の表示にするには、通常、テキストに次のようなマークアップ(M-B)をしてHTMLにすることになるでしょう。
<p>プランAとプランBを考えてみました。プランAは時間を稼ぐ戦略です。プランBの方が望ましい。<br />ポツダム宣言を受諾するにあたり、<span xml:lang="en">subject to </span>をどのように訳すかが問題になりました。
</p>
そして、CSS3で、:lang(en) {text-orientation:sideways} のような指定をすることになるでしょう。
さて問題は、このふたつの方法の中でどちらの方がより良いマークアップでしょうか?
皆さんはどう思いますか?
以下は私見ですが、テキストをAの方式で表示し、HTMLマークアップをM-Aとするより、テキストをBの方式で表示し、HTMLマークアップをM-B方式にする方が優れています。理由は次の通りです。
(1)マークアップの頻度は、M-Aに比べて、M-Bの方が明らかに少なくて済んでいます。この例だけではなくて、日本語の一般書籍のなかでは、ラテンアルファベットやアラビア数字を正立する箇所の出現回数の方が、横倒しにする回数より遥かに多い傾向があります。したがって、M-B方式の方がマークアップする箇所が遥かに少なくなります。一般に、XMLマークアップ作業は生産性が低いので、マークアップ作業量を減らす方式を考えるのはとても重要です。
(2)コンテキストからみて適切な意味合いのマークアップという点では、M-Bの方が優れています。日本語中の英語テキストの表示・印刷では、文字の方向だけではなくて、フォントの変更や組版規則の変更が行なわれます。従って、コンテキスト中に、英語であるということを分かるようにしておくほうが優れた方式となります。
なお、最初に、「全角英数を使わない」ということを想定しました。しかし、全角英数を使うことにして縦書き時に正立させる文字を全角英数としたデータを作る、という方式も考えられます。しかし、実はこの縦書き時に正立させる文字を全角英数でデータを作る、というのは、M-A方式のマークアップと論理的にも作業量的にも同等です。
こうしてみますと、いま、日本語テキスト表記の煩わしい慣習になっている全角英数と半角英数の使いわけは、HTML+CSSでは完全廃止することができることも分かります。今は、こういう議論を盛り上げる良い機会だと思うのです。
○関連記事
1.縦組みのPC雑誌における英数字の方向
2.縦組み書籍における英数字の使われ方―その2
3.縦組み書籍における英数字の使われ方
4.未来の縦書き文字の表示はどうなるの?
5.CSSの縦書きとUnicode(TR#50)がホットです