1.Unicodeで縦組みの文字の向きの標準を決める新しい仕様案 UTR#50 (http://unicode.org/reports/tr50/)
2.パブリックコメント:http://unicode.org/forum/viewforum.php?f=35
3.日本語での議論は「EPUB仕様についての情報・意見交換」でもhttp://groups.google.com/group/epub-spec-discussions
4.Twitter ハッシュタグは #UTR50
5.参考ブログ記事
5-1 CSSの縦組みとUnicodeの縦組みの文字の向き(UTR#50)の話題(CSS組版ブログ)http://blog.antenna.co.jp/CSSPage/2012/02/cssunicodeutr50.html
6.「PDFインフラストラクチャ解説」http://www.cas-ub.com/project/index.html
日別アーカイブ: 2012年2月5日
縦組みにおける英数字正立論17―英数字正立論の課題
英数字正立論はまだラフなアイデアのレベルです。これを精緻なものにするには検討すべきことがあります。
さしあたっては次のような批判が考えられます。
プレーン・テキストへの適用
【批判】プレーン・テキストのレベルではマークアップが使えない。すべて正立してしまうと困ることがあるだろう。
【対応】全角文字を使うというのは、XHTMLでは文字単位のマークアップにほぼ同じです。全角文字を廃止してしまうと、プレーン・テキストの段階では横倒しする文字と正立する文字を区別する方法がなくなり、結果として英語の文章などを横倒しさせることもできなくなります。従って、プレーン・テキストの中で横倒ししたい範囲を示したいときは、Unicodeに制御用コードを導入するなどの方式をとること必要があるでしょう。これと類似の方法はラテン文字とアラビア文字が混在したときの方向を制御するために、Unicodeでは古くから採用されており、特に新しい方法ではありません(Unicode Bidirectional Algorithm(UAX#9))。
正立させるに向かない文字列
【批判】アラビア数字で表した小数点がある数値、桁区切りのある数値はどうするか。
【対応】確かに、これを文字単位で正立させてしまうとおかしな表示になります。従って、このような数字は、text-orientationを指定して横倒しにするのが良いと思います。一方で、逆に縦組み用に全角文字で表した小数点のある数値や桁区切りのある数値を横組みにするとおかしな表示になります。つまり全角文字をつかっても縦横切り替えの問題は解消できません。このように数値については縦組みと横組みの互換をとるために何らかの新しい記法変換を考案する必要があります。
互換性
【批判】過去のデータ資産をどうするつもりか?
【対応】確かに、英数字正立論の最大の問題は過去との互換性となります。指摘の通り、過去のデータをどうするかということは大きな問題です。英数字の半角文字と全角文字の使い分けをやめて正規化文字に統一するのは相当な決断が必要になりますので、さらに慎重な検討が必要です。しかし、Webや電子書籍における縦組みはまだ始まったばかりなので、新しい方式を導入するのはいまの時点しかないことも確かです。
縦組みにおける英数字正立論16―HTML+CSSによる縦組みと英数字正立論
HTMLとCSS3による縦組み
前章のプレーン・テキストをXHTMLにすればCSS3 Writing Modesを使って縦組み表示することができます。CSS3 Writing Modesには、文字の方向を決めるtext-orientationというプロパティがあります。
現在のWorking Draftではtext-orientationの仕様は次の通りです。
- text-orientationのデフォルトは、‘upright-right’なので、text-orientationになにもしない指定ときは‘upright-right’である。
- ‘upright-right’:縦組みのとき、横組み専用のsriptの文字は横倒しになる。すなわち、標準の方向から時計回りに90度回転する。縦組みの記法がある文字は固有の方向となる。
- ‘upright’:縦組みでは、横組み専用のsriptの文字は直立で可視化される。このような記法の文字の字形は独立系となる(アラビア文字などの独立形のこと)。縦組みscriptの文字は固有の方向で書かれる。縦組み用の異形グリフや縦組みのフォントメトリックスが使えるときはテキストにセットする。
text-orientationを使えば半角文字を全角文字にしなくても正立させることができます。
text-orientationを文章全体に指定したときに様々な文字の方向がどうなるかは明確ではありません。サンプルで示した文書には句読点や括弧類がありますので、XHTMLファイル全体に、html {text-orientation: upright}のような指定をするのは危険と思います。
そこでXHTMLの中で一文字または確実に正立させたい範囲を区切って正立を指示するためのマークアップをします。
こうしますと最も安全なマークアップは次のようになるでしょう。これは半角文字の中で正立させたい連続区間ごとにとしてマークアップする方式で、正立させたい半角文字を全角文字に置き換えるのに近いことに気がつくと思います。
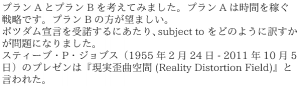
<p>プラン<span class="v">A</span>とプラン<span class="v">B</span>を考えてみました。プラン<span class="v">A</span>は時間を稼ぐ戦略です。プラン<span class="v">B</span>の方が望ましい。<br />ポツダム宣言を受諾するにあたり、subject to をどのように訳すかが問題になりました。
<br />スティーブ・<span class="v">P</span>・ジョブス(<span class="v">1955</span>年<span class="v">2</span>月<span class="v">24</span>日 -<span class="v"> 2011</span>年<span class="v">10</span>月<span class="v">5</span>日)のプレゼンは『現実歪曲空間 (Reality Distortion Field)』と言われた。 </p>
CSS3は次のようになるでしょう。
html {writing-mode:vertical-rl}
...
.v {text-orientation:upright}
英数字正立論
ここで、日本語縦組みにおける英数正立方式を提案します。これを簡単に説明しますと次のようになります。
- ラテンアルファベットとアラビア数字はデフォルトで正立させる。
- 全角英数字は使わない(全角英数字は正規文字にする)。(ここはちょっと危険)
- 横倒ししたい箇所にマークアップして区別できるようにする。
電子書籍への適用
XHTMLとCSS3 Writing Modesを使えば、これは既に簡単に実現できます。先ほどのテキストはXHTMLで次のようにマークアップします。
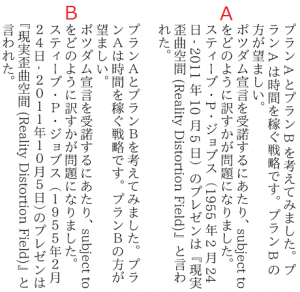
<p>プランAとプランBを考えてみました。プランAは時間を稼ぐ戦略です。プランBの方が望ましい。<br />ポツダム宣言を受諾するにあたり、<span xml:lang="en">subject to</span> をどのように訳すかが問題になりました。
<br />スティーブ・P・ジョブス(1955年2月24日 - 2011年10月5日)のプレゼンは『現実歪曲空間<span xml:lang="en"> (Reality Distortion Field)</span>』と言われた。 </p>
CSS3は次のようになるでしょう。
html {writing-mode:vertical-rl}
...
:lang(en) {text-orientation:sideways}
3つの方式比較
日本語の縦組みで、ラテンアルファベットとアラビア数字を直立させる方式として次の3つを検討しました。
- 正立させたい文字を全角文字とし、横倒ししたい文字を半角英数とする(現方式)
- 半角英数字をデフォルトで横とした上で、正立させたい範囲をマークアップしてCSS3のtext-orientationで正立させる
- 半角英数字をデフォルトで正立とし、横倒ししたい範囲をマークアップしてCSS3のtext-orientationで横倒しさせる
3つの方法の中でどちらの方がより良いしょうか?
- 第一の方法は、現在、かなり問題を抱えていることは「現在の問題点」で説明しています。
- 第二の方法と第三の方法と比較すると、第三の方法が次の理由で優れています。
- マークアップの頻度は、第二の方法に比べて、第三の方法の方が明らかに少なくて済んでいます。この例だけではなくて、日本語の一般書籍のなかでは、ラテンアルファベットやアラビア数字を正立する箇所の出現回数の方が、横倒しにする回数より遥かに多い傾向があります。したがって、第三の方法の方がマークアップする箇所が遥かに少なくなります。一般に、XMLマークアップ作業は生産性が低いので、マークアップ作業量を減らす方式を考えるのはとても重要です。
- コンテキストからみて適切な意味合いのマークアップという点では、第三の方法の方が優れています。日本語中の英語テキストの表示・印刷では、文字の方向だけではなくて、フォントの変更や組版規則の変更が行なわれます。従って、コンテキスト中に、英語であるということを分かるようにしておくほうが優れた方式となります。
結論として、今回サンプルに取り上げたような簡単なプレーンテキストの場合は、「英数字正立」方式が優れていると言えます。
縦組みにおける英数字正立論15―縦組みのプレーン・テキストの表示
Webのページや電子メールなどで横組みの文字を比較しますと、Webページでは文字に大きさやフォントの種類などの様々な指定がなされています。一方、これに対して電子メールを読むときは飾りのない文字を読んでいます。この飾りのない文字をプレーン・テキストと言います。
プレーン・テキスト
そこで、「日本語のプレーン・テキストを縦組みするとき、その中のアルファベットや数字をどう表示すべきか。」を考えて見ます。まず、横組みでは、日本語の中にアルファベットやアラビア数字があったときは、次のように表示します。
図:横組み中の英数字
現状の英数字の縦組み
このテキストをそのまま縦組みにすると、UTR#50の草案ではラテンアルファベットや英数字は横倒しにすることになりますので、次の(A)のようになります。これではまずいので正立させたい文字を全角文字に直します(ここでは話を簡単にするために縦中横は使わない前提です。縦中横はプレーン・テキストでは使えません。)。すると、(B)のように表示されます。
現在はこの考え方が主流であることは、「現在の実現方法と問題」で説明しました。UTR#50を提案した著者もこの考え方に沿っていることは、「著者の考え方」で説明しました。
ここで行なった作業は、縦組みで正立させたい文字をひとつひとつ全角文字に置き換えたことです。
縦組みにおける英数字正立論14―CSS Writing Modesでは
CSS3のエディターズ・ドラフト
CSS3 Writing Modesの新しいEditor’s Draftでは、UTR#50を利用して縦組みのときの文字の挙動を指定しようとしているようです。
CSS Writing Modes Module Level 3 Editor’s Draft 5 January 2012([[http://dev.w3.org/csswg/css3-writing-modes/#vertical-typesetting-details]])
次は、http://dev.w3.org/csswg/css3-writing-modes/#vertical-typesetting-detailsの抄訳です((この文章はエディターズ・ドラフトというものであって、CSS3の正式なワーキング・ドラフトではありませんので注意してください。))。これを読むとCSS3の新しい草稿ではUTR#50の文字のスコープをUnicodeの全域に広げようとしているようです。そしてそのために文字のカテゴリーを少し詳しく定義しなおすことを試みています。
1月5日時点の定義概要
1.URT#50と次の規則により縦組みの時の文字の挙動を5つのクラスのどれかに分ける。
なお、‘upright-right’と‘upright’は、CSS Writeing Modeのtext-orientation特性で指定する値である。
- 直立upright (U) ‘upright-right’ と ‘upright’ 書記指定時で直立する
- 横倒しsideways (Sv) ‘upright-right’ と ‘upright’ 書記指定時で横倒し (時計回りに90度回転) (★SvとSBの違いが分かりにくい)
- 非ネイティブ non-native (Sh) ‘upright-right’ 書記指定時は横倒し、‘upright’ 書記指定時に直立
- 括弧brackets (SB) ‘upright-right’ と‘upright’ 書記指定時にともに横倒し。しかし、縦組みをサポートするOpenTypeフォントが直立の異形グリフをもつので、縦組みフォント設定オンで直立する。
- 変形transforms (T) 縦組みと横組みでグリフの形が大幅に変わるもの。‘upright-right’と‘upright’ 書記方向で直立するが、正しい組版では波形グリフを必要とする。
SvとShは、UTR#50執筆時ではSとなっている。‘upright’ 指定時の挙動の違いで分割した。
Svは、Sカテゴリーの次の文字からなる:
- 回転する縦組み言語に属する文字 (e.g. Mongolian)
- 空白 (Zs), 接続文字 (Pc), ダーシ (Pd) あるいは括弧のような句読文字 (Ps, Pe, Pi, Pf)(★←SBに入っていたのではないか?)
- Box Drawing、Block Element区域の文字
その他のS文字はShになる。
2.Unicode文字の分類は次のようになるだろう。(以下のa, b, cの分類はUTR#50によるものだと思う。英語の文章はそうは読めないけれども。)
a. 括弧類brackets (SB)には次が入る
- 東アジアのすべて全角(F) と広い(W) 括弧句読文字 (Ps, Pe, Pi, Pf)
b. 横倒しsideways (S)には次が入る
- Currency Symbols (Sc), Math Symbols (Sm), and Modifier Symbols (Sk)、Dashes (Pd)(全角のハイフンマイナスを除く)
- 東アジアの半角East Asian Halfwidth (H) 文字、上付き、下付き、 and non-Indic fractions from the Other Number (No) category.
- Aegean numbers and North Indic fractions from the Other Number (No) category.
- All characters from the Box Drawing and Block Elements blocks
- All directional arrows: the Arrows block, the Pointing hand symbols from the Miscellaneous Symbols block, any arrow from the Miscellaneous Symbols and Arrows block, any Dingbat arrows from the Dingbats block
- Other Symbols (So) from the Latin-1 Supplement and Letterlike Symbols blocks.
- Other Symbols (So) from the Aegean Numbers, Ancient Symbols, Common Indic Number Forms blocks
- Characters belonging to any horizontal-only or rotating vertical scripts.
c. 直立upright (U)には次が入る
- すべての東アジアの全角文字 (F) と広い (W) 文字でSBに割り当てられているものを除く
- Other Numbers (No) and Other Symbols (So) except those assigned to S
All letters (L*), marks (M*), and numbers (N*) belonging to any translating vertical scripts.
縦組みにおける英数字正立論13―UTR#50著者の考え方
UTR#50の仕様についてはForumなどでいろいろ議論がされていますが、UTR#50が提案されたことで、いままで混乱していた全角英数と半角英数の使いわけを解消するチャンスが来ているのも確かです。
エディタの意識
UTR#50のエディターはEric Muller氏(Adobeの人)ですが、UnicodeのForumでこんなことを言っています。
「DTP/Web users have taken advantage of the existence of the fullwidth characters, in the following way: they use the ASCII code points when they want a cl-27/sideways in vertical treatment, and they use the fullwidth code points when they want a cl-19/upright treatment. Tools such as Word and InDesign allow that usage, and I am pretty sure that a significant fraction of the users would complain if they were told “don’t use the fullwidth characters any longer, use styling instead to indicate if you want cl-27/sideways or cl-19/upright”」
(Eric Muller:http://www.unicode.org/forum/viewtopic.php?f=35&t=252 より引用)
簡単な訳:
「DTPとWebのユーザーは、次のように全角文字の利便を享受している:縦組みではASCIIのコードポイントを使って横倒しにして、全角のコードポイントを使って正立させている。WordやInDesignはこういう使い方を許しており、”もう全角文字は使わない、そして、横倒しと正立を示すにはスタイルを使いなさい”といったら多くのユーザーは不満をもつだろう」
これを見ますと、Eric Muller氏は従来のような全角文字と半角文字の使い分け推進論のようです。しかし、もし、UTR#50で全角文字正立、半角文字横倒しをデフォルトにされてしまうと、「現在の実現方法と問題」で指摘したような問題を解消するチャンスはほぼ永久になくなると思います。
縦組みにおける英数字正立論12―UTR#50の概要
UTR#50は、草稿なので今後さらに変わる可能性がありますが、それを前提にした上で原案を検討します。
狙い
この文書は、特に、「日本語組版処理の要件」(JLREQ)を参照して、二つのこと、つまり日本語の(1)文字と文字の間の空き量をどう変えるべきか、(2)縦組みのときの字の方向と字形をどうすべきかを決めようとしています。
[疑問点
日本語組版における文字間の空きの調整の問題は縦組みだけではなく、横組みにも適用されるものなので、なぜ縦組みの文脈で提示しているのか理解できません。また、文字の方向性と空きを単一の文書で論議するのは少し無理があるように感じます。しかし、そのことはここでは問いません。とりあえず、本論では(2)だけ取り上げることにします。
]
適用範囲
この仕様はプレーン・テキストにも適用可能としています。従って、この仕様は日本語の縦組みを特別なマークアップなしで表示するときの文字の挙動を決めることになります。
EAC特性
UTR#50の4.項では次のように文字のEAC特性を決めています。EAC特性は文字間の空き調整のための特性ですが、次のEAO特性に関係するので説明します。
- JRREQの「付属書A 文字クラス一覧」を援用して文字のEACクラス値としてcl-01~cl-27を規定します(4.2項)。
- 日本語組版でいつも用いる各文字にはクラス値をcl-01~cl-19に割り当てます。但し、JRREQの「付属書A 文字クラス一覧」には、半角文字・全角文字の使い分け規定はないので、UTR#50では、基本ラテン文字(英数字を含む)は全角文字に置き換え、つまり、英数字の全角文字にcl-01~cl-19を割り当てます。
- それ以外の文字は、cl-26(欧文間隔)とcl-27(欧文用文字)に割り当てます。
方向に関する文字の特性(EAO特性)
5.項でEAO(East Asian Orientation)特性を定義しています。これは文字単位に次のように分類します。
表:EOA特性値
分類 説明 説明(英文)
U 直立する文字 characters which are displayed upright
S 横倒しになる文字 characters which are displayed sideways
SB 横倒しになる括弧 brackets which are displayed sideways
T 単に上とか横ではなく、別のグリフが必要な文字 characters which are not just upright or sideways, but require a different glyph
SBは、既存のフォントとの一定の互換性の維持のために導入したもので、Sの部分クラス。
EAOはEACを利用して次のように各文字の方向特性値を与えます。
- EACでcl-27に分類される文字(欧文用文字)はすべてS(横倒し)
- cl-11(小書きの仮名とカタカナ)に分類される文字は正立
- cl-01, cl-02に分類される文字(開き括弧、閉じ括弧)は横倒しになる括弧
- cl-19(漢字等)は正立
- Tのグリフ入れ替えが必要なクラスは、5.4で一覧があります。
英数字の方向
UTR#50は英数字について、半角文字と全角文字を使い分けて、半角文字はS(横倒し)、全角文字はUまたはSまたはTの方向特性を与えています。
JLREQでは半角文字・全角文字と言う用語を用いていません。また、「付属書A」で文字コードを一覧する際も全角文字の文字コードは示していません。JLREQでは半角文字・全角文字という表現ではなく、半角形・全角形という表現を使っており、JLREQの要求は文字の使い分けではなく表示する形の使い分けです。組版処理の要求なのでこれは自然です。
しかし、UTR#50はJLREQからUnicodeの仕様を作り出すために、形の使い分けから文字(つまりコードポイント)の使い分けへのすり替えを行なっています。
このあたりの議論は文字とその形(グリフ)に関する知識がないと直ちには理解できないと思います。詳細は「PDFインフラストラクチャ解説」を参照してください。
縦組みにおける英数字正立論11―CSS3 Writing ModesとUnicodeの動き
CSS3のWriting Modesで縦組みを指定できるようになって、EPUB3がそれを採用してEPUBで縦組み指定ができるようになった、というのは昨年(2010年~2011年)の話です。
CSS Writing Modes Module Level 3(最新版はhttp://www.w3.org/TR/css3-writing-modes/ --W3C Working Draft 1 September 2011)
これによってWebやEPUBでも縦組みを指定できることになったと思われたのです。ところが、CSS3のWriting Modesのみでは文字単位で正立させるか横倒しにするか規定されていないため挙動が不統一になってしまいます。
そこで、これを統一化しようということで、Unicodeで文字のコードポイント毎に方向の特性を定義するTR#50という仕様が提案されました。
Unicode Technical Report #50
UNICODE PROPERTIES FOR VERTICAL TEXT LAYOUT(Draft)(http://unicode.org/reports/tr50/ --Unicode Technical Report #50 UNICODE PROPERTIES FOR VERTICAL TEXT LAYOUT)
縦組みにおける英数字正立論10―現在の問題点
しかし、英数字の方向の使い分けを全角文字正立、半角文字横倒しという方法に頼るのは問題が多くあり、中には解決が困難な問題もあります。
第一に、著者が原稿を書くときに横組みにするか縦組みにするかを予め決めなければなりません。そして縦組みでは、文字を入力するときに文字を立てるか、寝かすかを意識して原稿を用意しなければなりません。ところが、原稿を書くツールの多くは横組みが基本になっています。例えば、横組みのテキストエディタでは、縦組みを意識して文字が立つか寝るかを想像しながら文字を入力・編集することになります。出版社の編集部ではおそらくそのようなガイドを作っているはずです。
第二に、電子書籍で読者が縦組みにするか横組みにするかを決定できるとすると、著者や編集者の意図とは異なる組方向で表示される可能性があります。
第三に、昔のような固定幅のフォントだけの時代であれば、全角文字と半角文字を見た目で容易に区別できたのですが、最近のフォントは全角文字と半角文字を見た目には区別しにくくなってきています。一般の著者は、全角文字と半角文字を意識していないことが多いので、全角文字と半角文字の使い分けが混乱しがちですが、編集者や制作者がそれを見分けるのが難しくなります。
第四に、一冊の書籍の中に縦組みと横組みが混在するときに困ります。縦組みの書籍でも多くの場合、図表は正立しますので図表のキャプションは横組みになります。さらに、図表によっては、横組みの説明文がつきます。そうしますと、図表の番号のアラビア数字はキャプションでは半角文字を使うことになりますが、縦組みの本文ではアラビア数字を正立させるために全角文字を使うことになります。図表のキャプションにラテンアルファベットが入った場合も同様な問題が生じます。このように、まったく同じ内容を全角文字で表したり、半角文字で表したりという使い分けが必要となります。
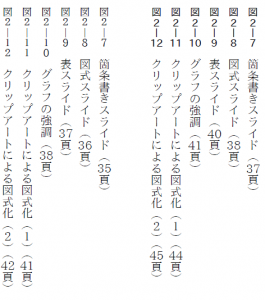
第五に、章番号、節番号、箇条書き、図表番号は、1桁だけでなく2桁も頻繁に出てきます。アラビア数字を正立させるために数字を全角文字で表すとしますと、1桁のときは良いのですが2桁になると縦に並んでしまいます。縦中横で表すためには半角文字にしなければなりません(図:アラビア数字参照)。
図:アラビア数字

左は図番号全角数字だけで表した場合。右は半角数字で表して縦中横を適用した場合。(CAS-UBで制作した「魔性のプレゼンテーション」の図一覧の一部)
これはラテンアルファベットについても同様です。ISOという文字は3文字なので正立させるため全角文字で表すとします。しかし、NDL–OPAC(国立国会図書館蔵書検索・申込システム)のような名称を横倒しにするため半角文字で表すというような使い分けが必要となります。
このように、縦組み時のラテンアルファベットとアラビア数字の向きを全角文字と半角文字の使い分けだけで制御するというのは大きな混乱を引き起こします。
縦組みにおける英数字正立論9―製品の実装と使い方
現在、Microsoft WordやInDesignをはじめとして日本語組版を行なう製品の多くは、全角文字と半角文字を別の文字として扱い、縦組みでは全角文字を正立させ、半角文字を横倒しするという方法を採用しているようです。
アンテナハウスのXML組版ソフトの最新版である「Antenna House Formatter V6.0」も例外ではありません。このため縦組みでは半角英数字を横倒し、全角英数字は正立となります。
日本語の著者や編集者は、こういったツールを前提に仕事をすることになります。従って、著者または編集者は、縦組みの書籍の原稿を整理する段階で、正立させる文字は全角文字、横倒しする文字は半角文字で用意することになります。
ただし、こういったことを知らないIT専門家も多いようです。あるセミナーで著者が「AH Formatterでは縦組みで正立させたい英数字は全角文字で入力する必要があります。」と説明したところ、そのことが「参考になった」という感想が寄せられました。IT分野では縦組みはほとんど使われていませんので、これは不思議ではありません