CA-UBで制作した縦組み書籍(mobi形式)がAmazon Kindle ストアで発売されました。
○「転職の法律があなたを守る ―転職の法律36か条―」(Amazon Kindle版)(360円)
そこで、早速、自分で購入して、Paperwhite(以下、Kindle PW版)と、iOS版のKindleアプリ(Kindle for iPad V3.4 [2]。以下、Kindle iOS版)で見え方を比較してみました。Kindle PW版は縦組みリーダとして安定しています。一方、Kindle iOS版は不具合があり、電子書籍のリーダとしてまだ不安定という印象があります。こういった問題はいずれ解決されるでしょうから、あまり気にしなくても良いとは思いますが。
1.Kindle iOS版での縦組み
Mobi形式の電子書籍を、Send-to-KindleやUSB経由でコピーした電子書籍はKindle iOS版では縦組みになりません。しかし、AmazonのKindle Storeから正規に購入した本は問題なく縦組みになります。
2.目次
本書では、HTML目次をSpineの先頭に登録するとともにGuideに登録し、また別途EPUB版NCX目次を設定しています。[1]
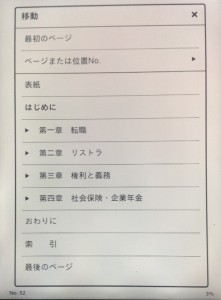
(1) Kindle PW版でのナビゲーションは、HTML目次と移動メニューになります。移動メニューは次のように表示されます。
(2) Kindle iOS版では、HTML目次は表示されますが、NCXは表示されません。「移動」メニューには、HTML目次へのリンクが設定されています。
ちなみに Kindle iOS版では、HTML目次はつぎのように表示されます。
3.文字の位置
Kindle iOS版では文字種によって、行の中央に配置されない文字があります。本書で出てくる文字種はかなり少ないのですが、次のような文字に問題があります。
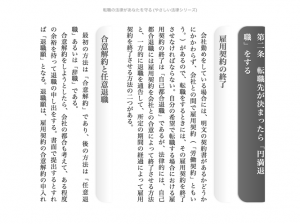
丸付き数字が行の右側に寄って、行間が広がっています。Kindle PW版は問題ありません。
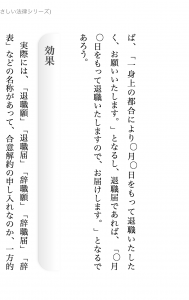
丸記号(○)が行の右側に寄って、行間が広がっています。Kindle PW版は問題ありません。
三点リーダが行の左側に寄っています。Kindle PW版は中央になり、問題ありません。
4.縦中横について
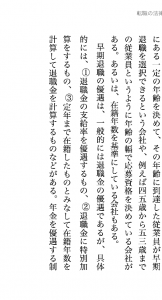
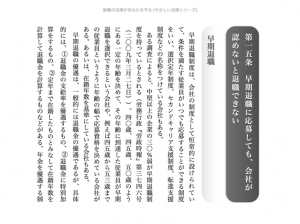
索引語が2箇所以上出てくるときアラビア数字で順番を設定しています。このアラビア数字を正立させるため縦中横を指定しています。この縦中横指定した数字の表示が、Kindle PW版では正しいですが、Kindle iOS版は文字が小さく、しかも右によっています。次の図では(1)、(2)の中の1、2に縦中横を指定しています。
○マークアップ
<a href="0032.html#_30032_2e_2e1">(<span class="tcy">2</span>)</a>
○CSS
span.tcy {
-webkit-text-combine: horizontal;
-epub-text-combine: horizontal;
-moz-text-combine: horizontal;
-ms-text-combine: horizontal;
-o-text-combine: horizontal;
text-combine: horizontal;
…
}
(1)Kindle PW版
(2)Kindle iOS版
5.CSSのレイアウト
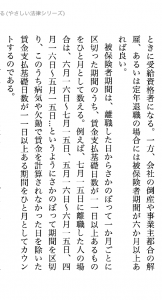
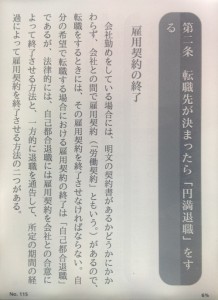
(1)Kindle iOS版では行の左右の空きがなくなるケースがあります。これはスクロールの仕方によっては右側の空きが現れるケースもあり、やや不安定です。
上のように行の右空きがなくなりますが、同一の箇所が、スクロールの仕方によって下のように表示されることがあります。
Kindle PW版は常に次の図のようになります。PW版は安定しています。
(2)同じような例ですが、次のようなケースもあります。マークアップやスタイルシートの指定は同じなので、不安定という印象を持ちます。
Kindle iOS版で角丸め・右空きがなくなるケース、同表示されるケース
Kindle PW版は常に次の図のようになります。
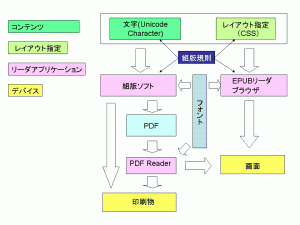
[1] Kindle mobi形式サンプルとKindle 専用のEPUBと一般のEPUBの相違点(リフロー型の場合)
[2] iPadはiOS6.0.1です。